超简单部署前端小项目
经常会写点简单的小项目练手,但是又没有云服务器,可以采用个人域名结合github+vercel简单部署
个人域名购买
阿里云和腾讯云都可
Github
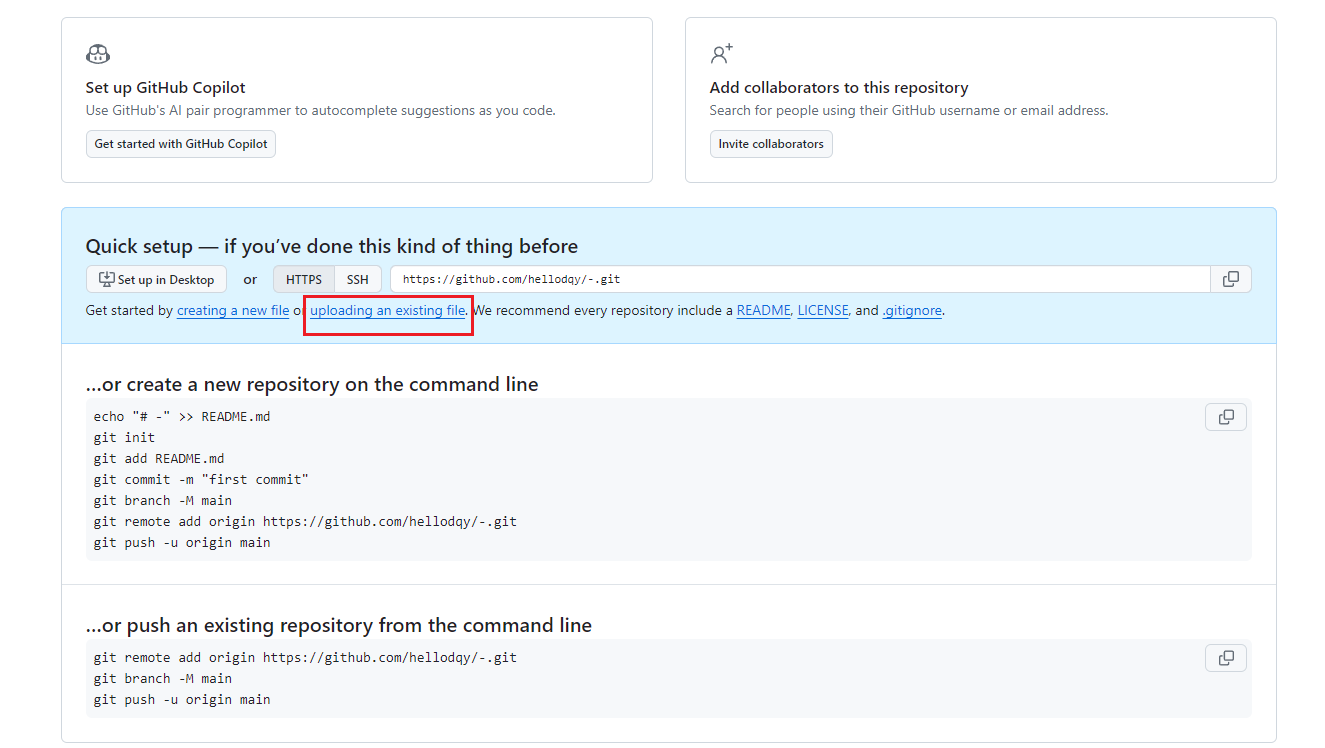
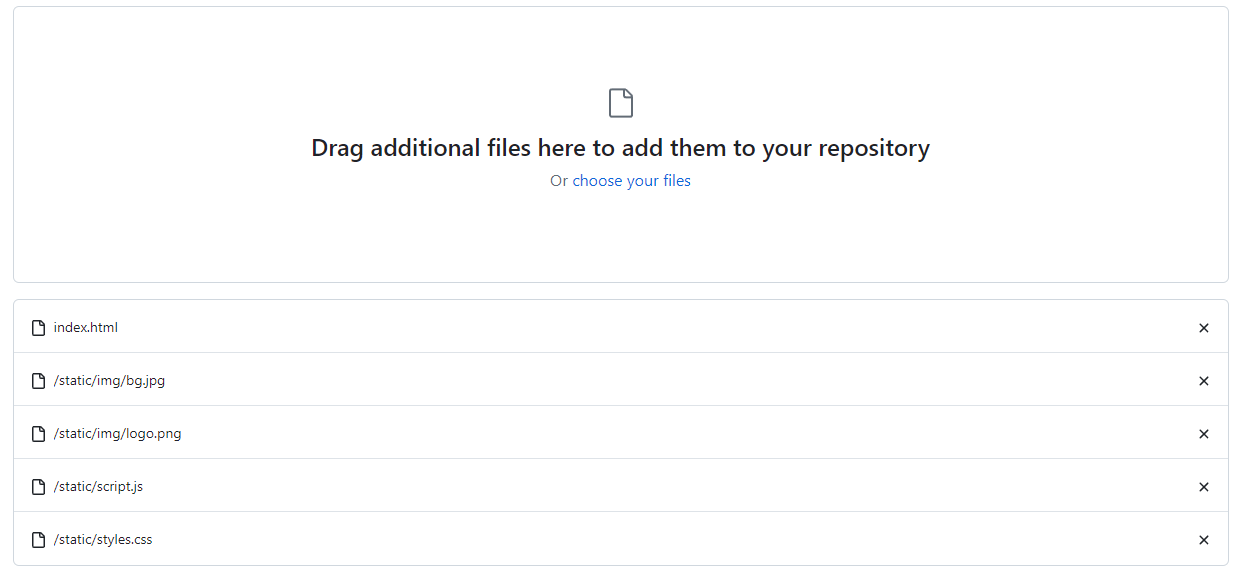
github新建仓库,将项目文件直接上传(如果项目文件较多,使用git上传)

页面这些html需要在仓库根目录,css、js和图片等注意保证相对路径
注:直接将整个项目文件夹直接传上去也行,只不过在部署到Vercel的时候要将Root Directory修改为项目的根目录(后面会指出在哪里修改)

Vercel
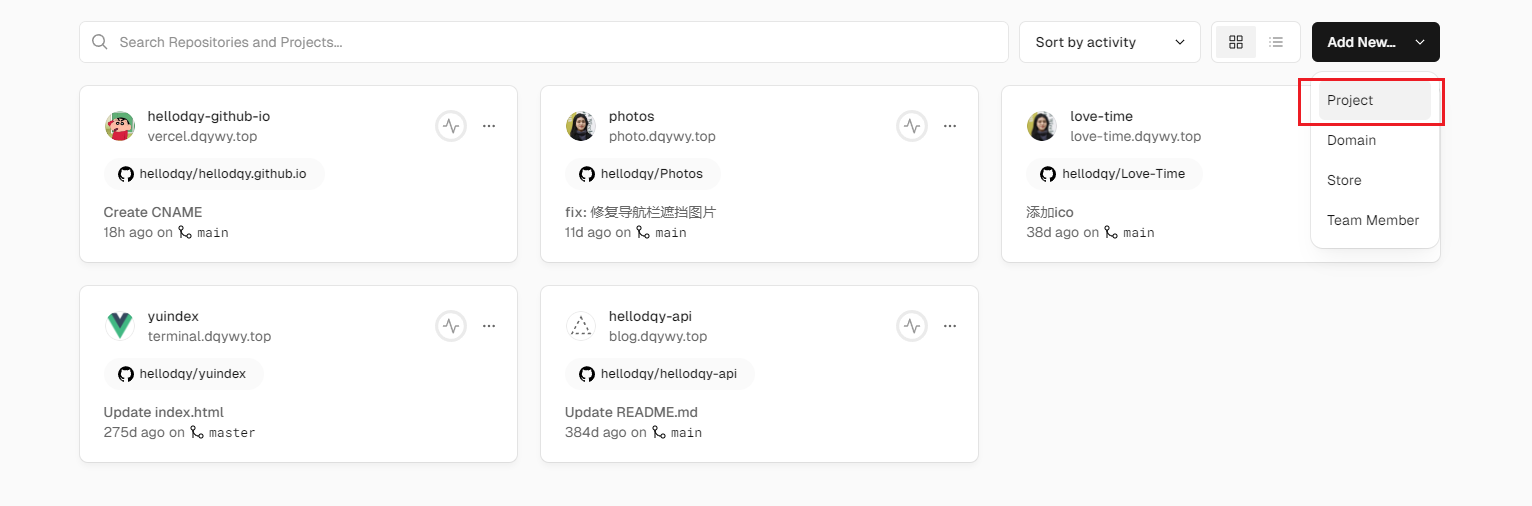
首页点击新建Project

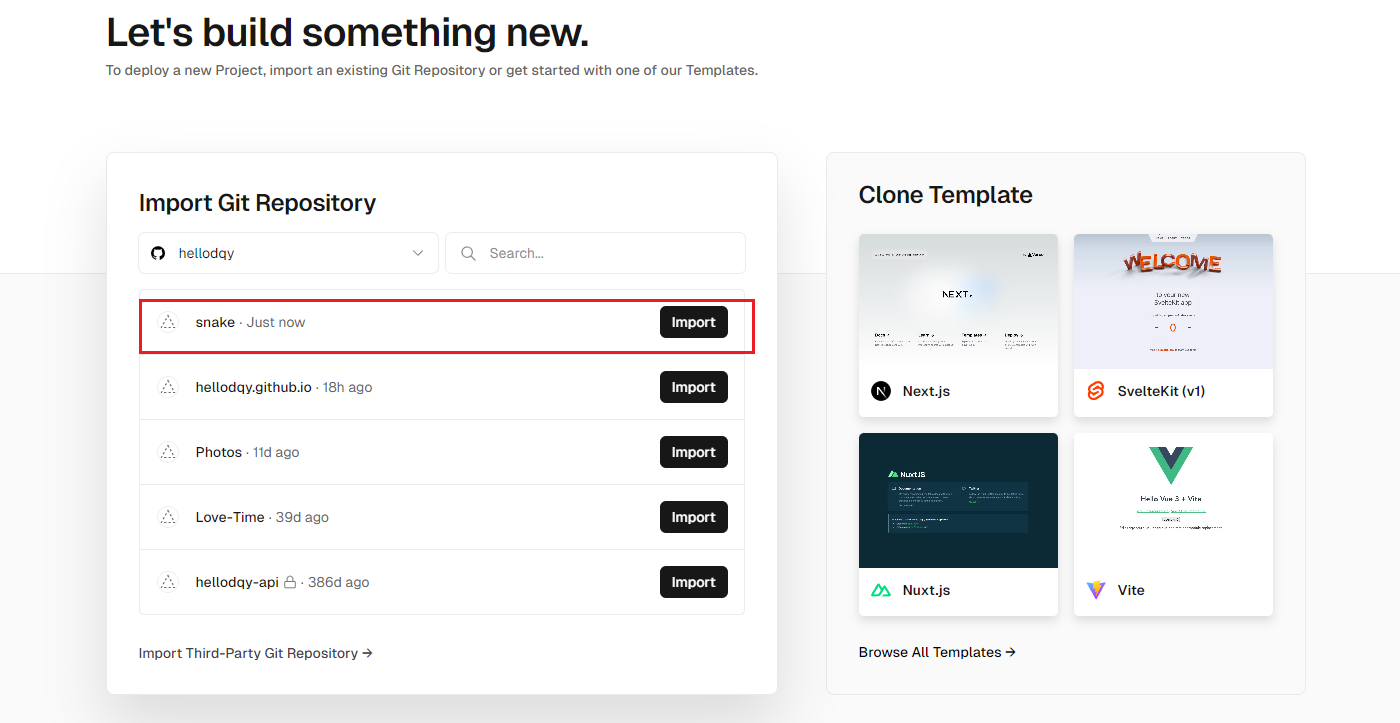
关联github账号,选择刚刚创建的仓库并import

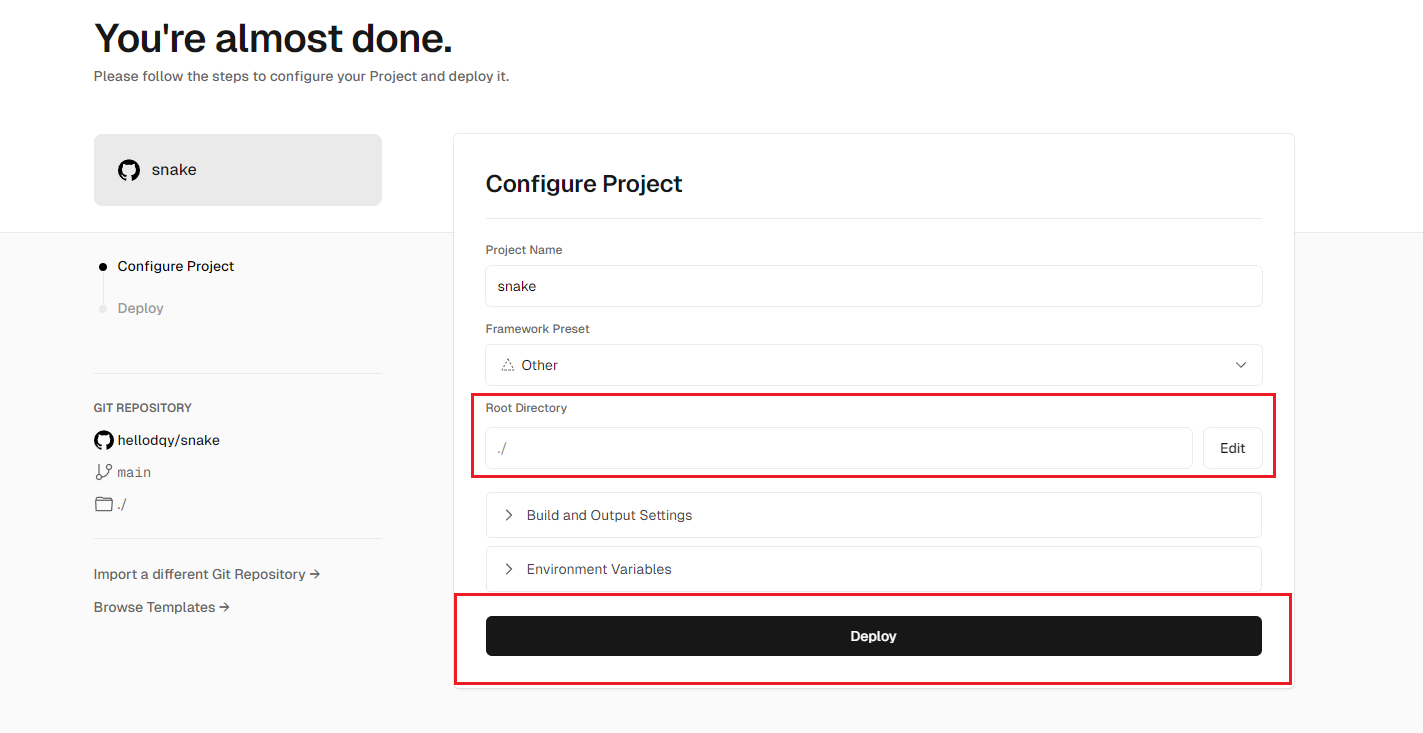
如果你的项目根目录和仓库根目录一致,直接点击Deploy;否则在Root Dirctory选项修改根目录

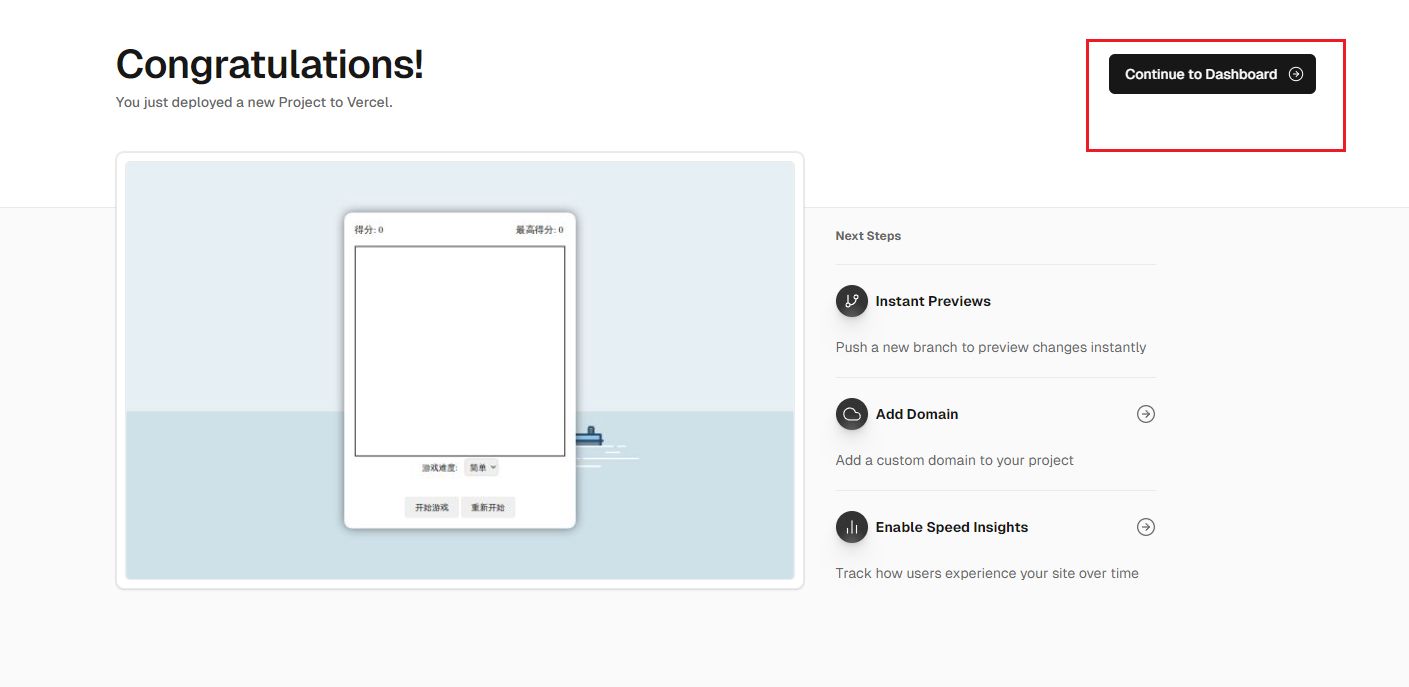
这里就已经部署好了,点击Continue to Dashboard

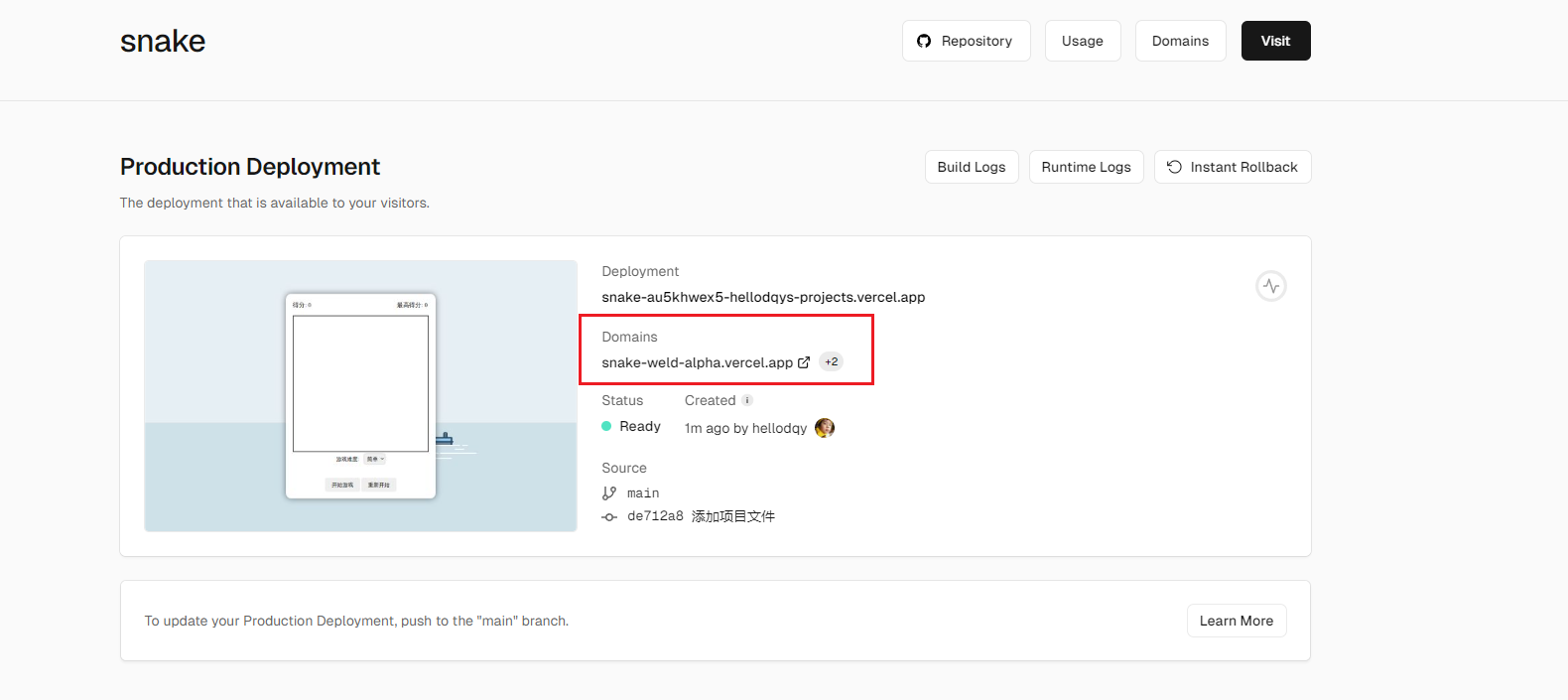
Domains就是部署好的项目url,但是这个是需要vpn才能访问。接下来我们将项目url配置为个人域名,这样就可以不使用vpn直接访问

配置域名
以阿里云为例,控制台->云解析DNS->解析设置->添加域名解析记录:
- 记录类型:CNAME
- 主机记录:自定义,与项目相关的单词
- 记录值:暂时随便填一个,后面会修改为
Vercel指定的url - 其余内容不修改
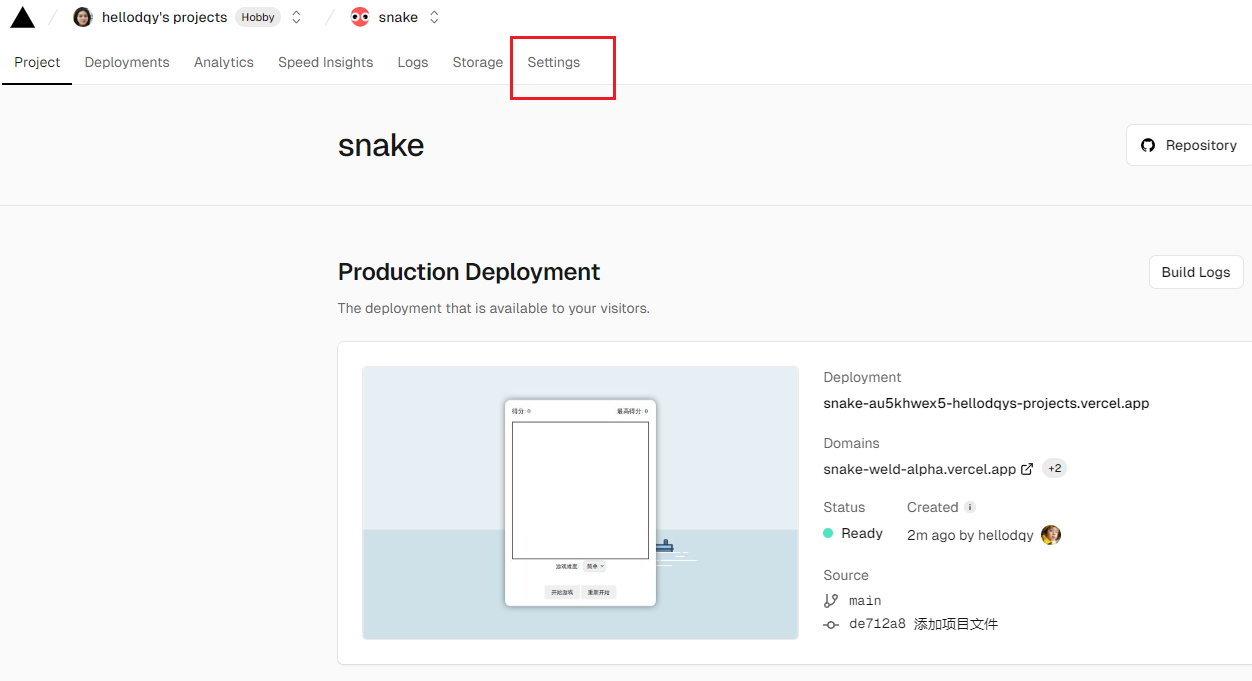
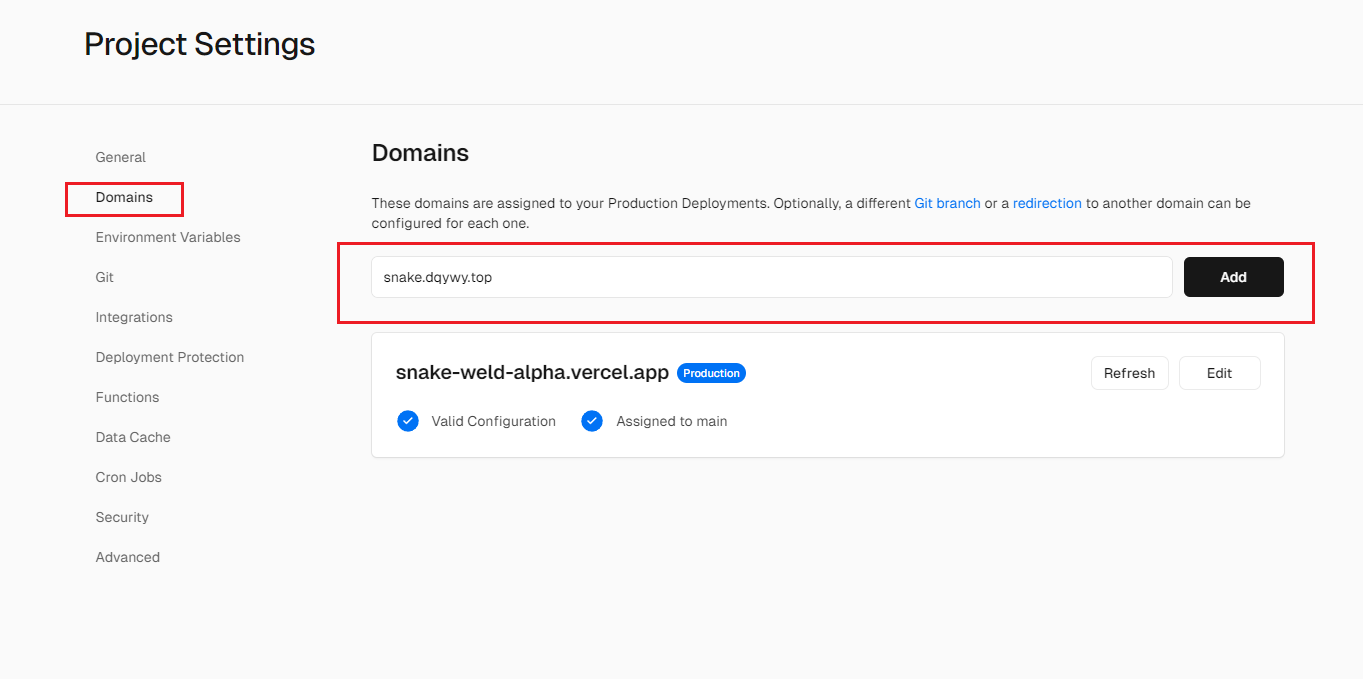
Vercel打开刚刚部署的项目页面,点击Settings

选择Domains,填入刚刚创建的二级域名,点击Add

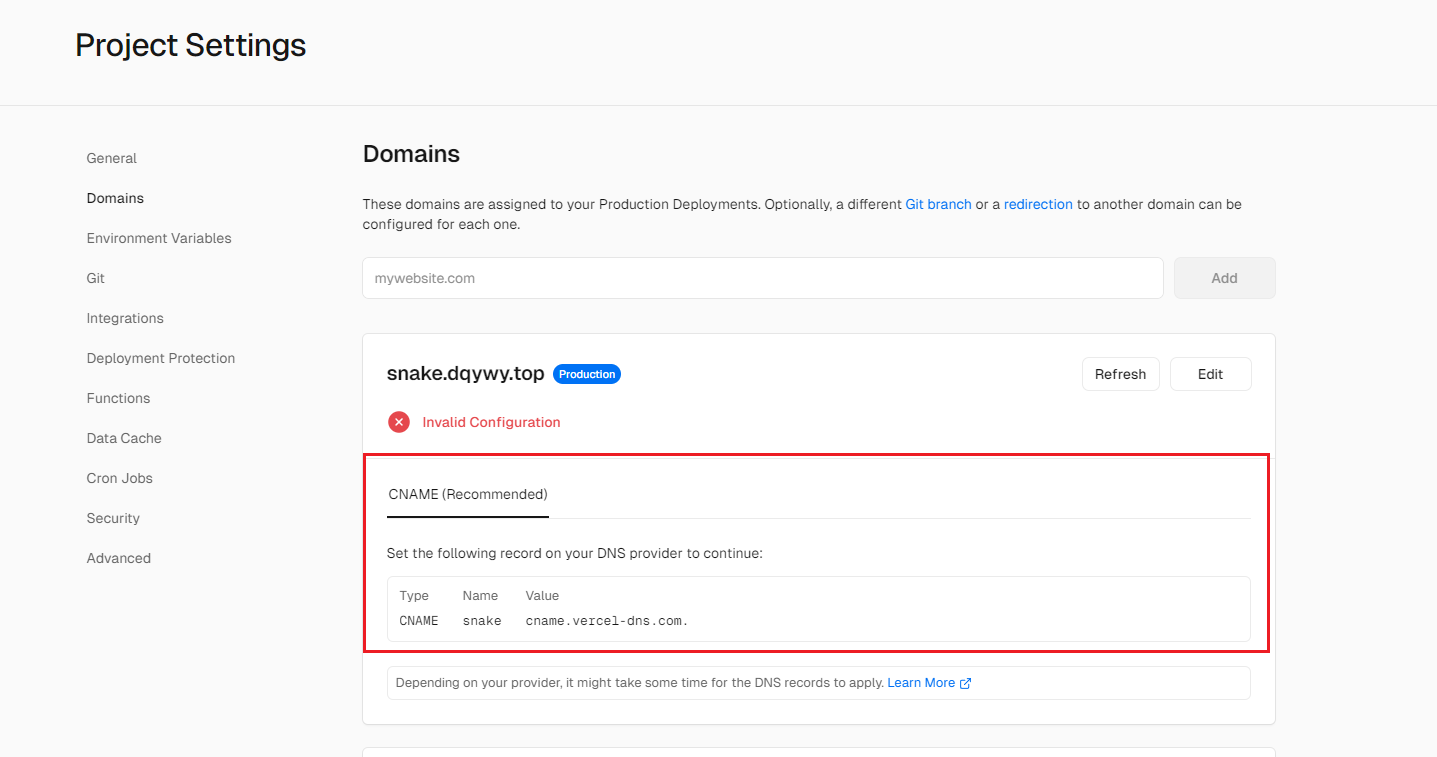
按照Vercel给出的规则修改域名的记录值,实际上就是将解析记录中的记录值改为cname.vercel-dns.com即可,其他都不用改

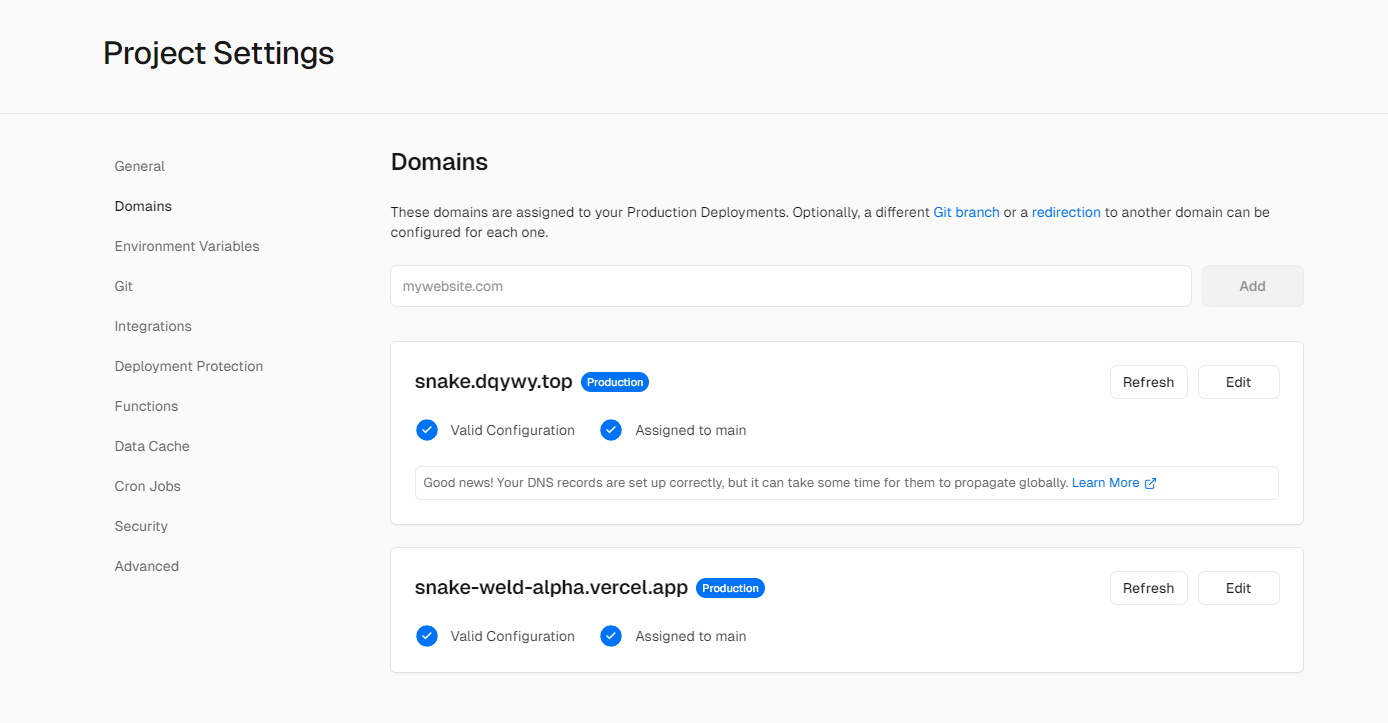
保存修改记录之后Vercel会自动检测到,等待几分钟Vercel会将ssl证书生成好,就可以直接使用二级域名访问了

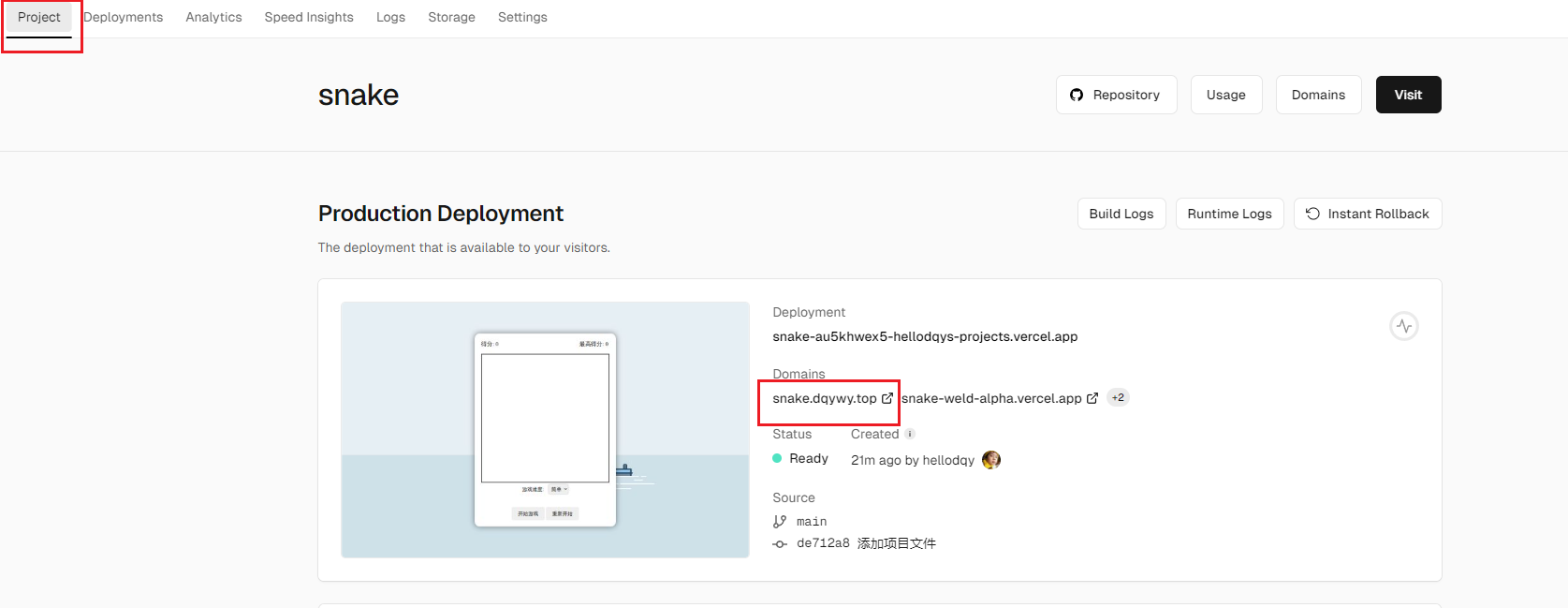
回到Project页面也可看到我们自定义的域名,点击即可直接访问

后续项目修改直接git push到github仓库,Vercel这边会自动重新部署的
至此,部署结束,大家都可以通过域名直接使用你的项目啦!
图床:SMMS
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 快乐小凳凳!
评论
