Twikoo评论通用配置
添加Twikoo请查看文章添加Twikoo实现博客在线评论
安装完成后可以对Twikoo进行以下配置:
评论区美化
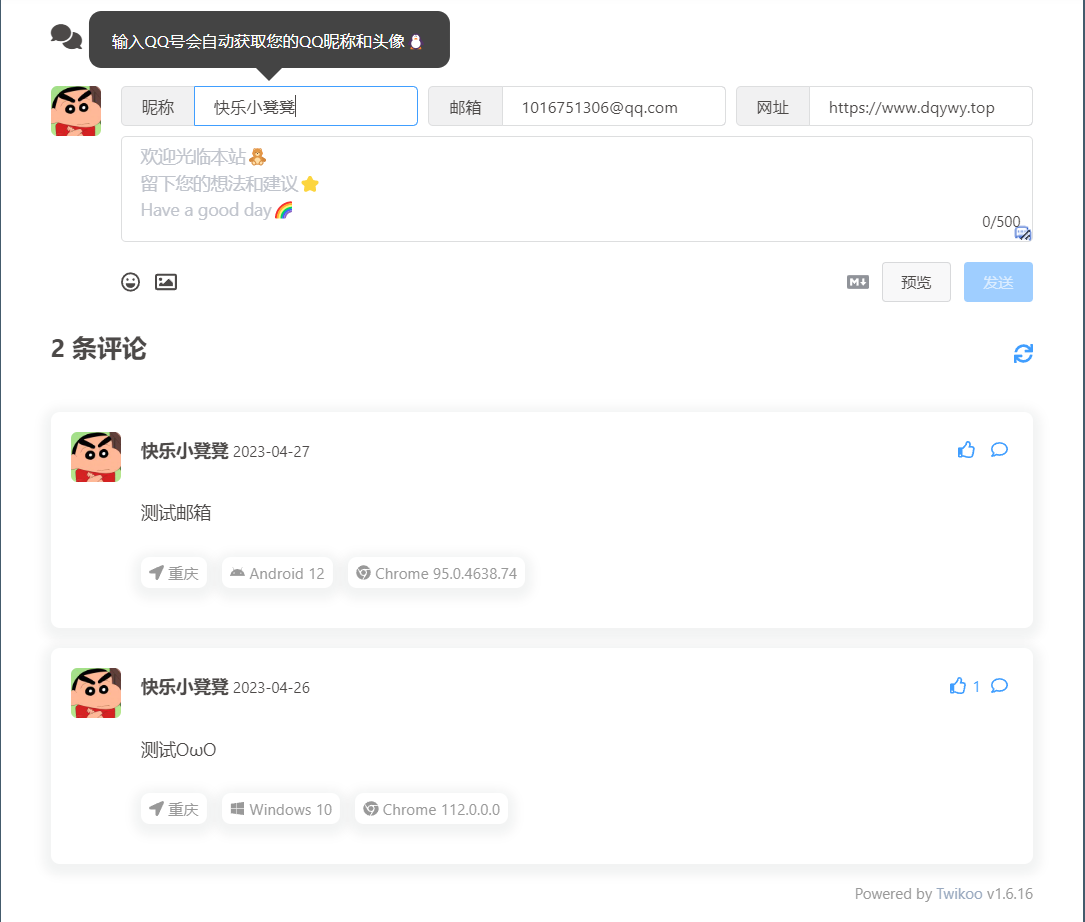
效果预览

新建Blog\source\css\custom.css,缺少的文件夹或文件直接创建即可,在末尾添加下列代码
这段代码的主要作用就是增加边框的立体感和圆润度
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129/* 声名部分变量 */
:root {
--cxl2020mc-radius: 7px;
--cxl2020mc-card-border-width: 1px;
}
/* 浅色模式颜色 */
[data-theme=light] {
--cxl2020mc-border-color: #e3e8f7;
--cxl2020mc-card-bg: #fff;
--cxl2020mc-card-border: #e3e8f7;
--style-border-always: 1px solid var(--cxl2020mc-card-border);
--cxl2020mc-blue: #425AEF;
}
/* 深色模式颜色 */
[data-theme=dark] {
--cxl2020mc-border-color: #42444a;
--cxl2020mc-card-bg: #1d1b26;
--cxl2020mc-card-border: #42444a;
--style-border-always: 1px solid var(--cxl2020mc-card-border);
--cxl2020mc-blue: #0084FF;
}
/* 评论区评论大框 */
.twikoo .tk-comments-container>.tk-comment {
/* 内边距 */
padding: 1rem;
/* 圆角 */
border-radius: var(--cxl2020mc-radius);
/* 背景颜色 */
background: var(--cxl2020mc-card-bg);
/* 变动动画时长 */
transition: .3s;
}
/* 浅色模式评论区评论大框 */
[data-theme=light] .twikoo .tk-comments-container>.tk-comment {
/* 阴影 */
box-shadow: var(--card-box-shadow);
}
/* 浅色模式评论区评论大框阴影悬浮加深 */
[data-theme=light] .twikoo .tk-comments-container>.tk-comment:hover {
/* 阴影(浅色模式突出层次感) */
box-shadow: var(--card-hover-box-shadow);
}
/* 黑暗模式评论区评论大框 */
[data-theme=dark] .twikoo .tk-comments-container>.tk-comment {
/* 边框样式 */
border-style: solid;
/* 边框宽度 */
border-width: var(--cxl2020mc-card-border-width);
/* 边框颜色 */
border-color: var(--cxl2020mc-card-border);
}
/* 设备信息 */
.twikoo .tk-extra {
/* 圆角 */
border-radius: var(--cxl2020mc-radius);
/* 背景颜色 */
background: var(--cxl2020mc-card-bg);
/* 内边距 */
padding: 0.4rem;
/* 底边距 */
margin-bottom: 1rem;
/* 变动动画时长 */
transition: .3s;
}
/* 浅色模式设备信息 */
[data-theme=light] .twikoo .tk-extra {
/* 阴影 */
box-shadow: var(--card-box-shadow);
}
/* 浅色模式设备信息阴影悬浮加深 */
[data-theme=light] .twikoo .tk-extra:hover {
/* 阴影 */
box-shadow: var(--card-hover-box-shadow);
}
/* 黑暗模式设备信息 */
[data-theme=dark] .twikoo .tk-extra {
/* 边框样式 */
border-style: solid;
/* 边框宽度 */
border-width: var(--cxl2020mc-card-border-width);
/* 边框颜色 */
border-color: var(--cxl2020mc-card-border);
}
/* 加载更多按钮 */
.twikoo .tk-expand {
/* 圆角 */
border-radius: var(--cxl2020mc-radius);
}
/* 浅色模式加载更多按钮 */
[data-theme=light] .twikoo .tk-expand {
/* 阴影 */
box-shadow: var(--card-box-shadow);
}
/* 浅色模式加载更多按钮(鼠标悬浮时) */
[data-theme=light] .twikoo .tk-expand:hover {
/* 阴影 */
box-shadow: var(--card-hover-box-shadow);
/* 背景颜色 */
background-color: var(--btn-bg);
}
/* 黑暗模式加载更多按钮(鼠标悬浮时) */
[data-theme=dark] .twikoo .tk-expand:hover {
/* 背景颜色 */
background-color: var(--cxl2020mc-blue);
}
/* 黑暗模式加载更多按钮 */
[data-theme=dark] .twikoo .tk-expand {
/* 边框样式 */
border-style: solid;
/* 边框宽度 */
border-width: var(--cxl2020mc-card-border-width);
/* 边框颜色 */
border-color: var(--cxl2020mc-card-border);
}在custom.css末尾添加下列代码nth-child(1)(2)(3)分别是你鼠标点击昵称、邮箱、网址框时悬浮显示的内容
1 | /* 设置文字内容 :nth-child(1)的作用是选择第几个 */ |
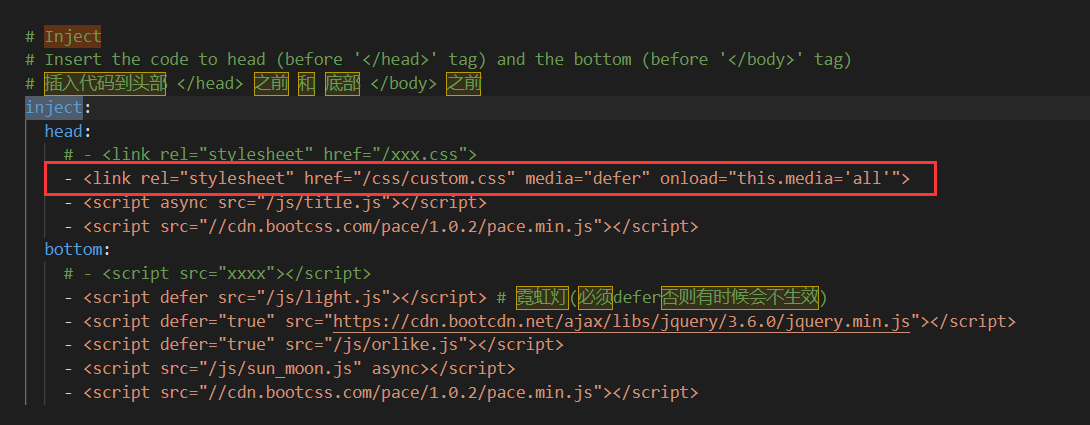
引入custom.css: 打开主题配置文件_config.butterfly.yml搜索inject找到head头部:
1
- <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">

随便打开一篇文章,拉到底部,登录Twikoo管理面板,选择配置管理,点开通用选项
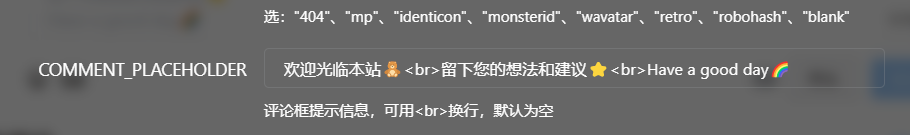
(1)COMMENT_PLACEHOLDER设置评论框默认显示的内容,表情可以直接在网上搜emoji复制粘贴进去

(2)设置评论区背景,最好选用纯色的,或者就是选择一个很小的图片作为脚标(可以在阿里巴巴图标库选择一个喜欢的图标并下载,图片大小设置为14左右)

(3)其余配置可以自己翻一翻,每项都有中文注释
设置邮箱提醒
设置邮箱提醒可以在有小伙伴给你的文章评论时向你发送邮件让你及时知道
开通POP3/SMTP服务(以QQ邮箱为例,其他邮箱类比)
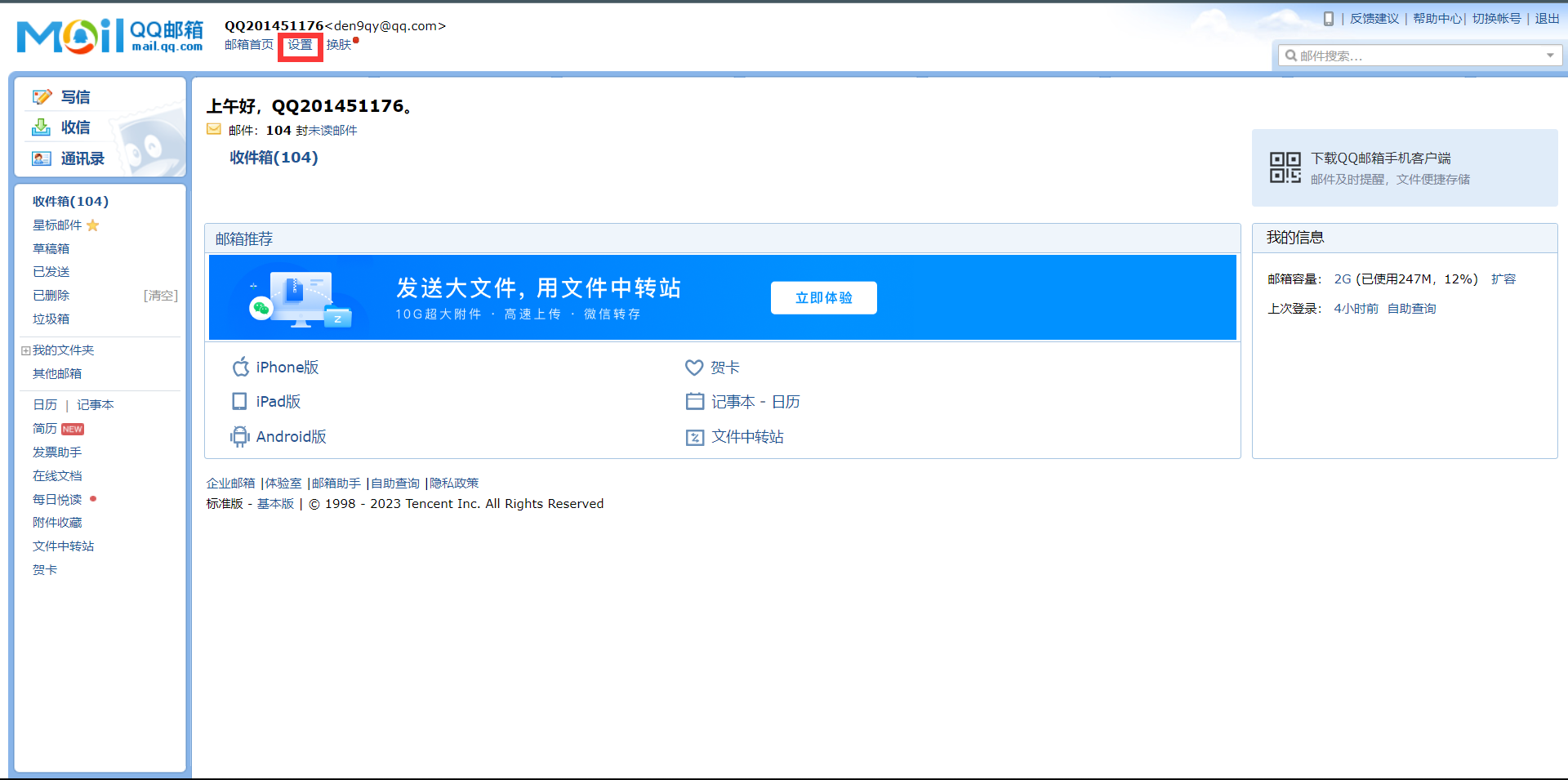
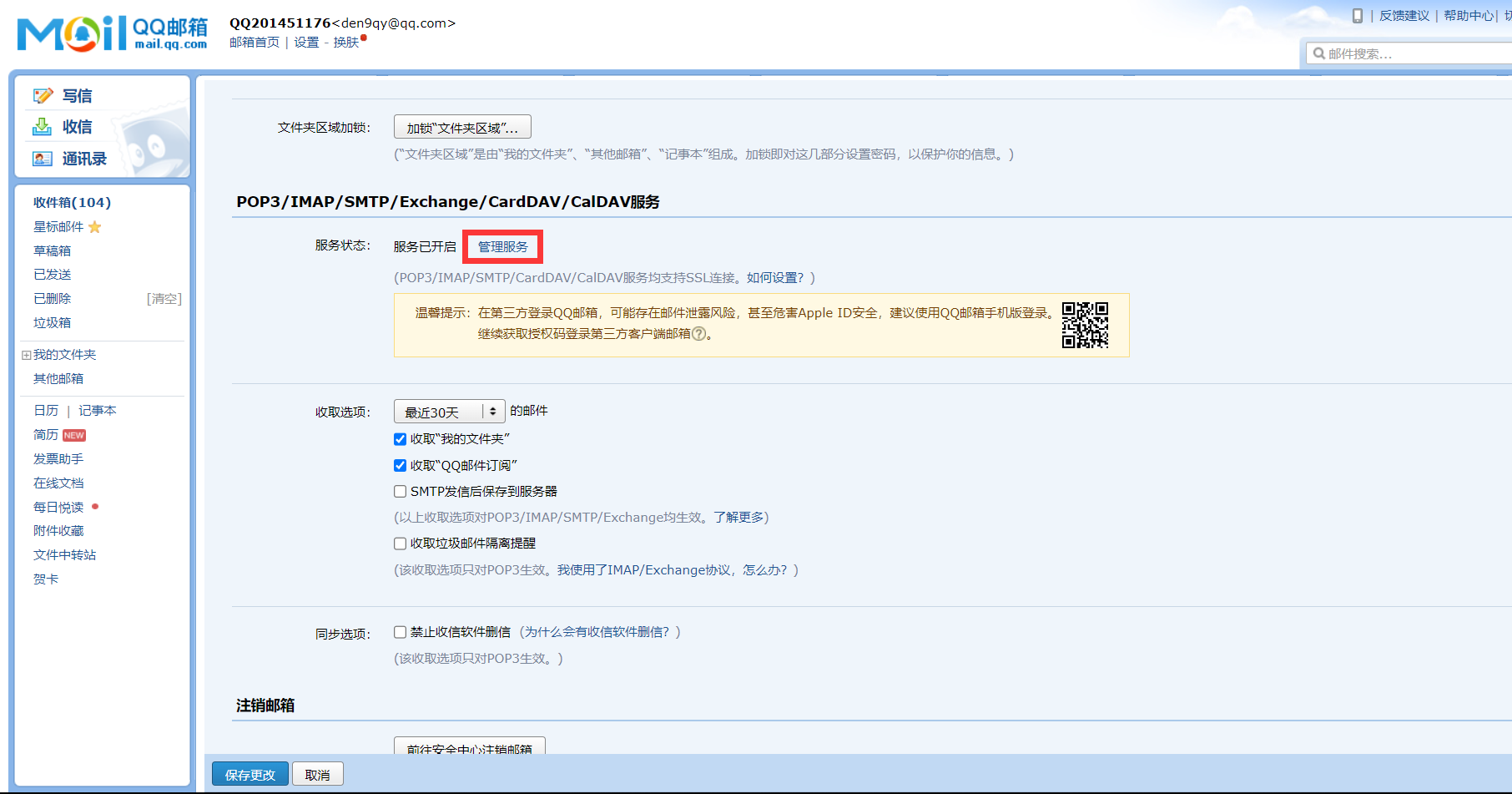
在电脑端打开QQ邮箱并点击最上方的设置

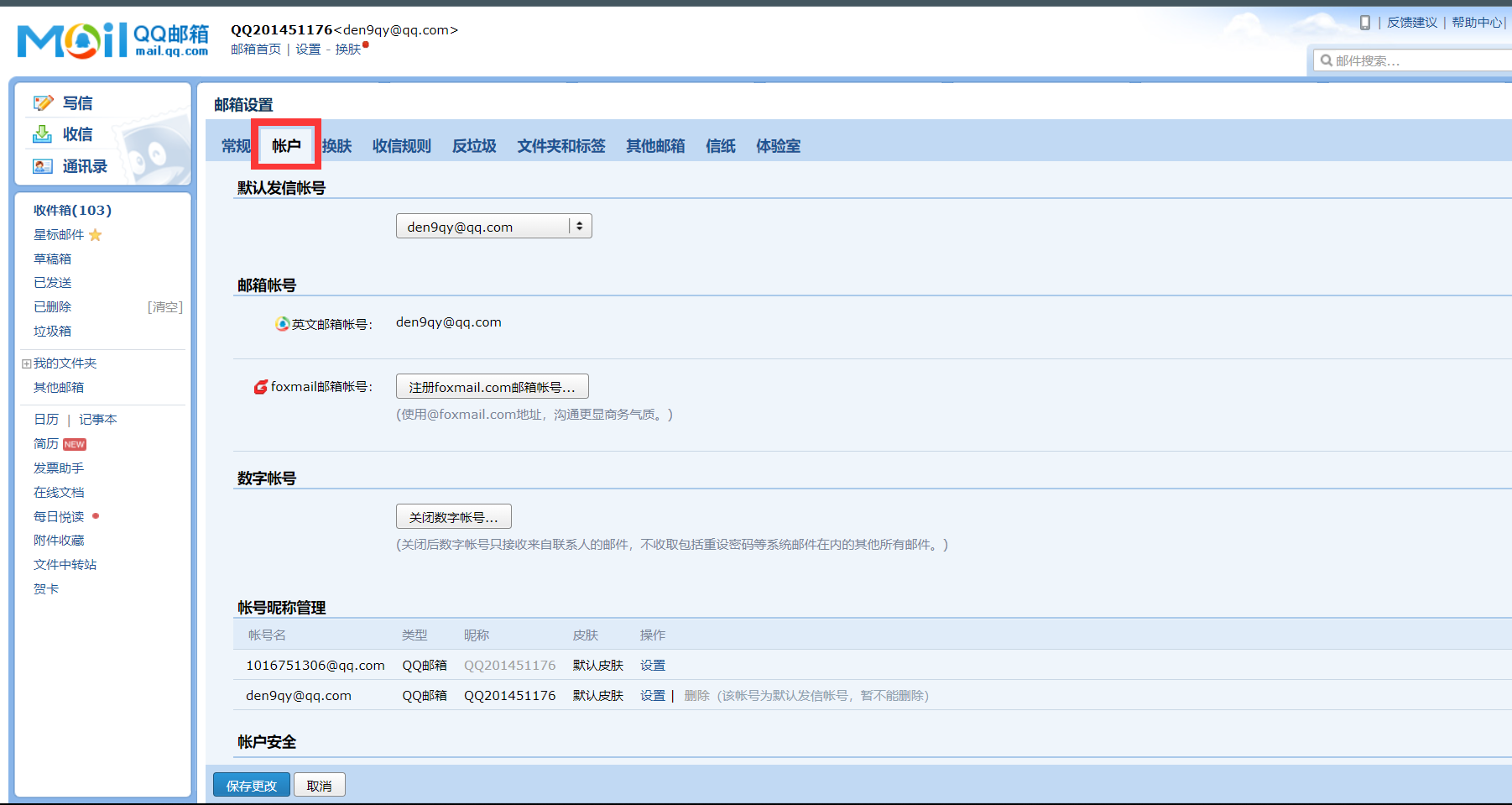
点击帐户

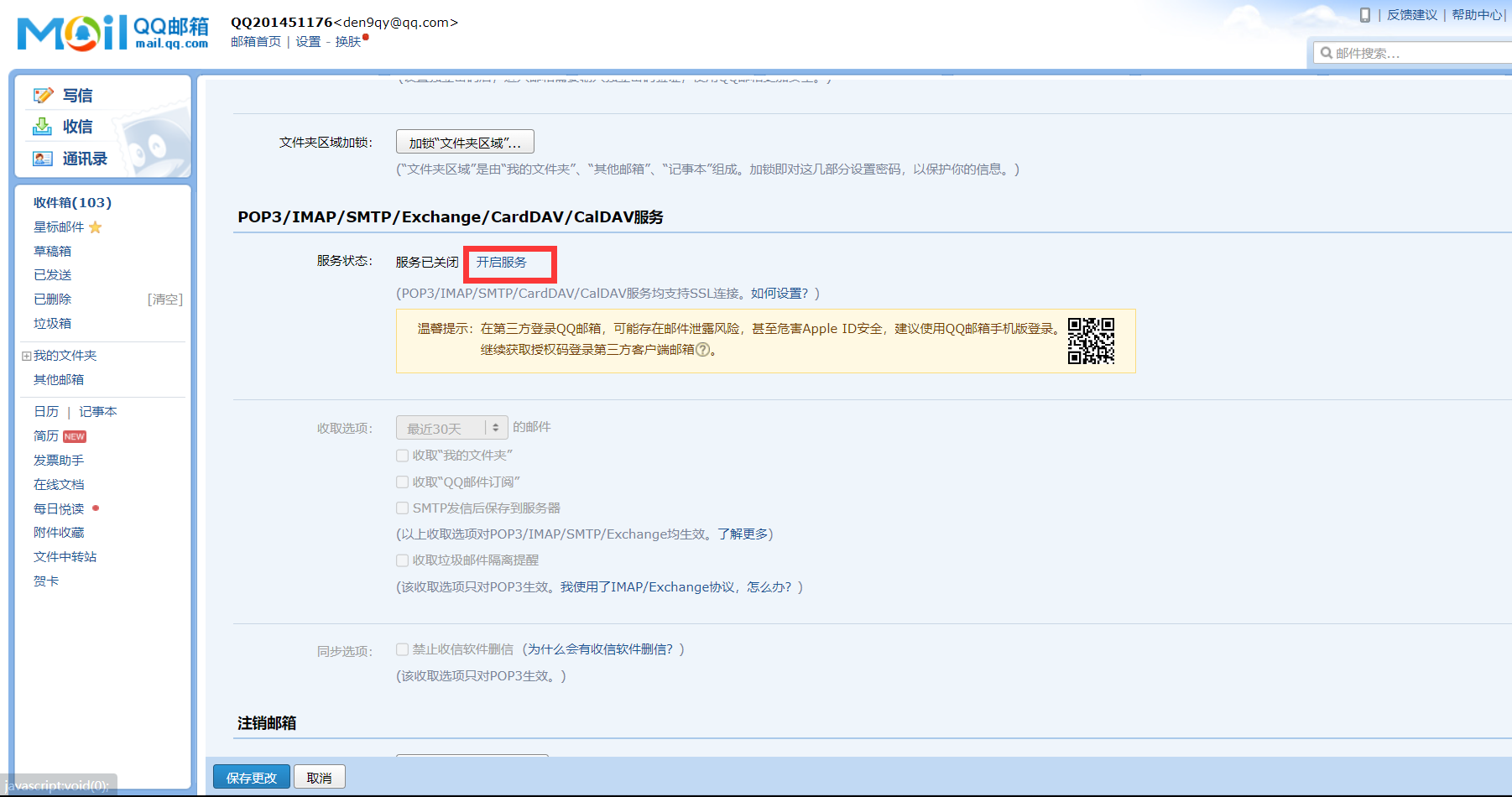
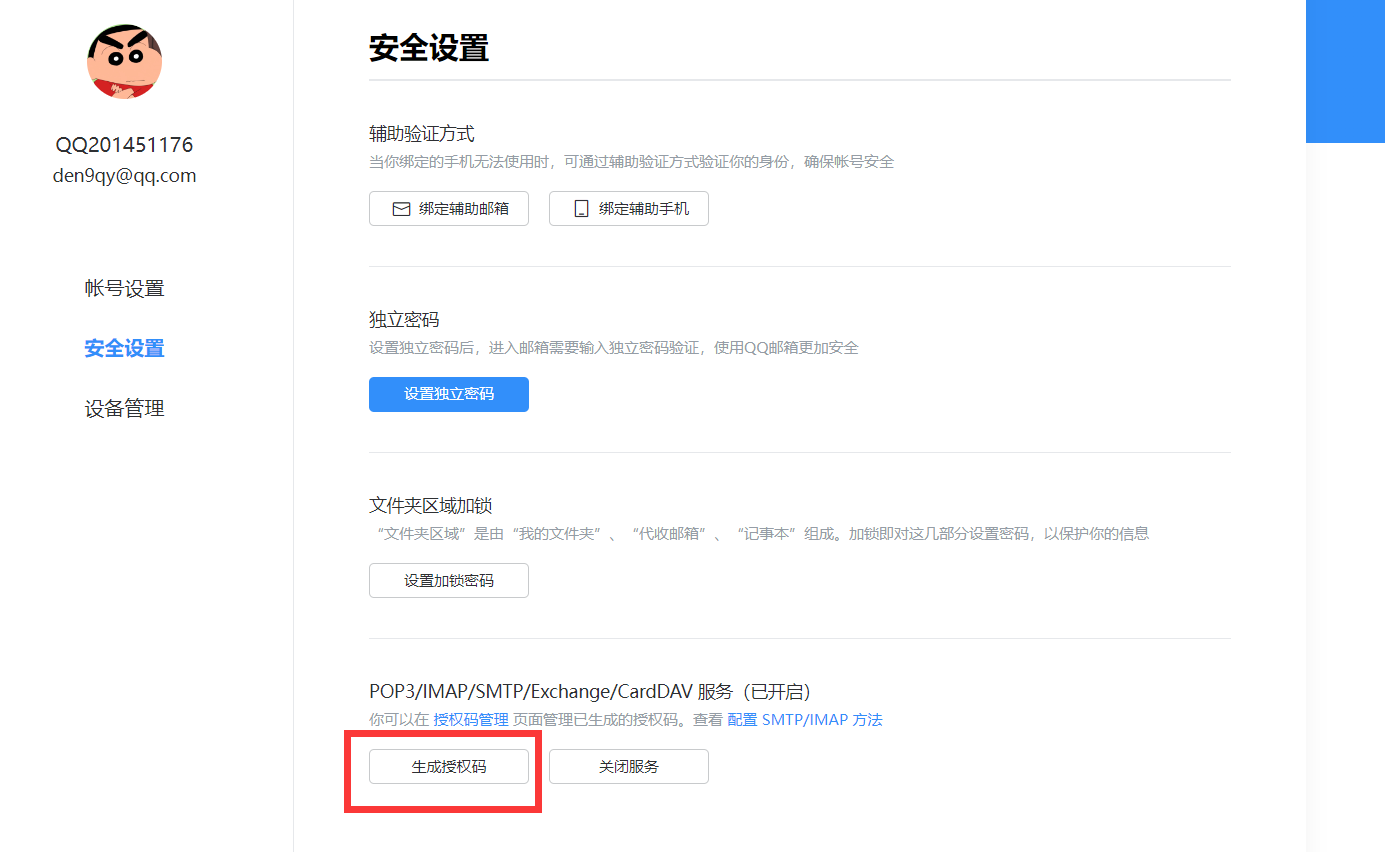
下拉找到POP3/SMTP服务并点击开启服务,按指示验证即可
注意:验证完毕以后会出现授权码,记得保存一会要用

如果不小心忘记保存授权码可以重新生成并保存


配置邮件通知服务
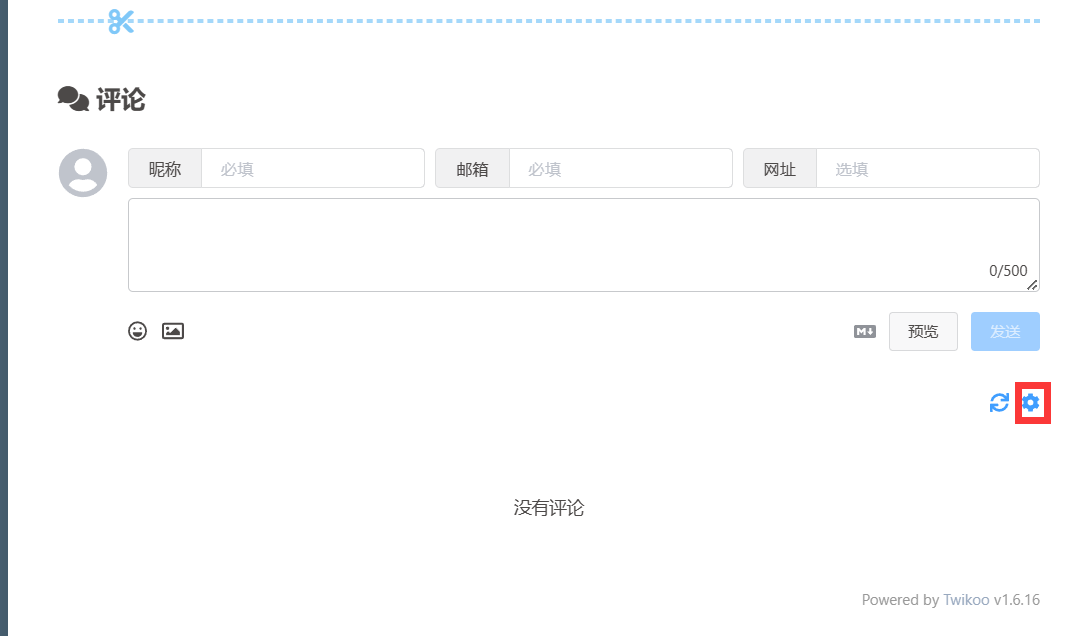
随便打开一篇文章,拉到底部,登录Twikoo管理面板

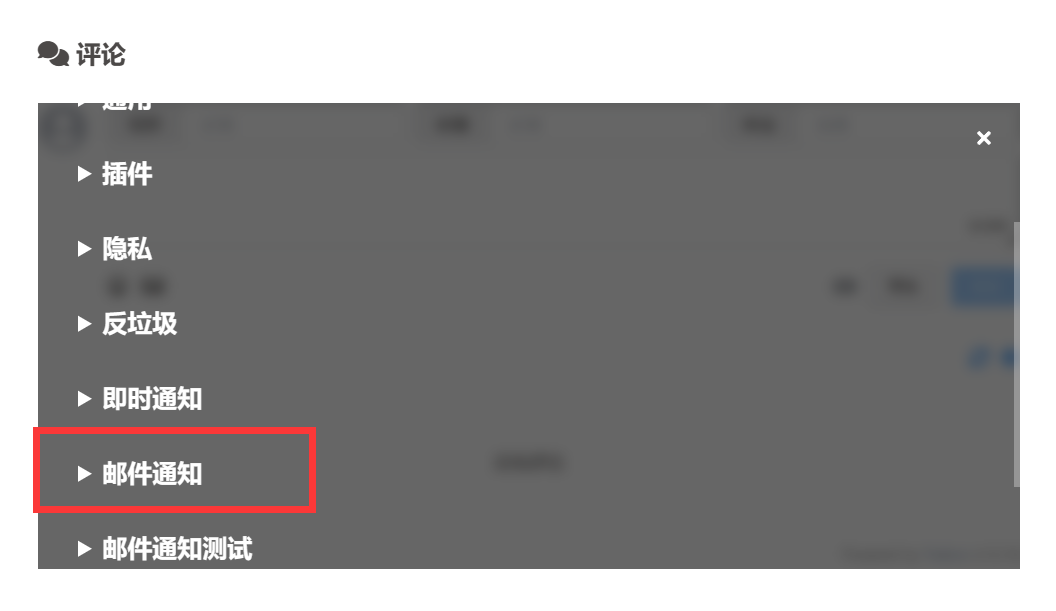
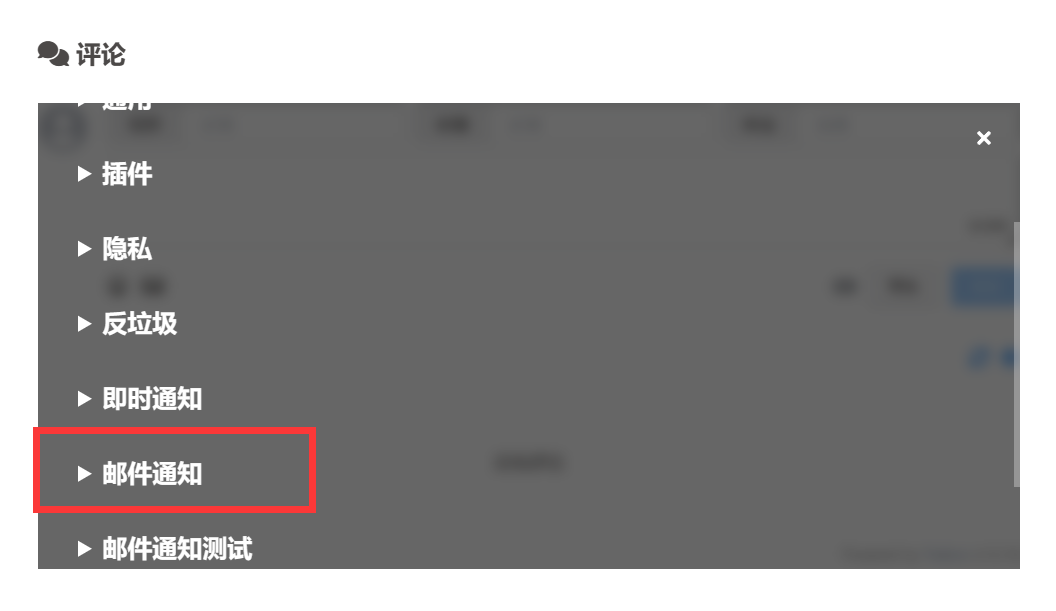
下拉找到邮件通知选项

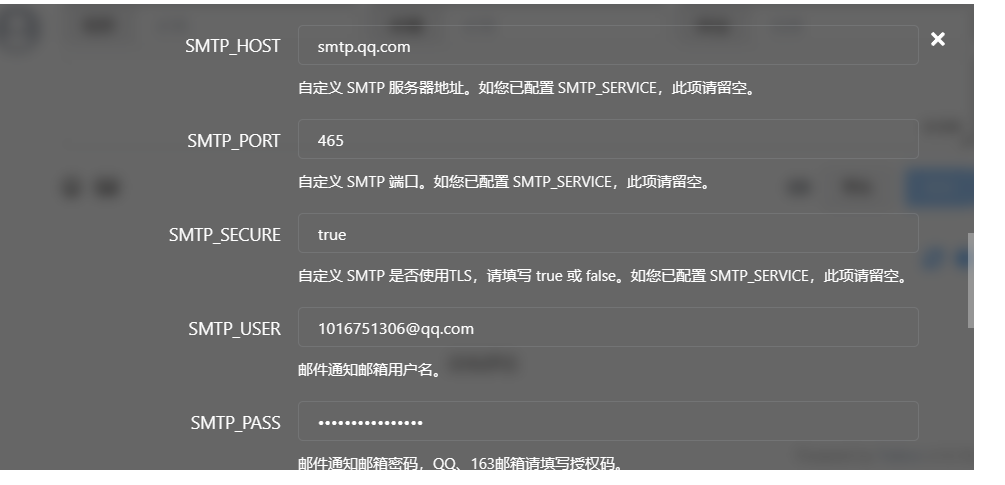
可以参考我的配置,没填的就是用的默认
SMTP_PASS填刚刚生成的授权码



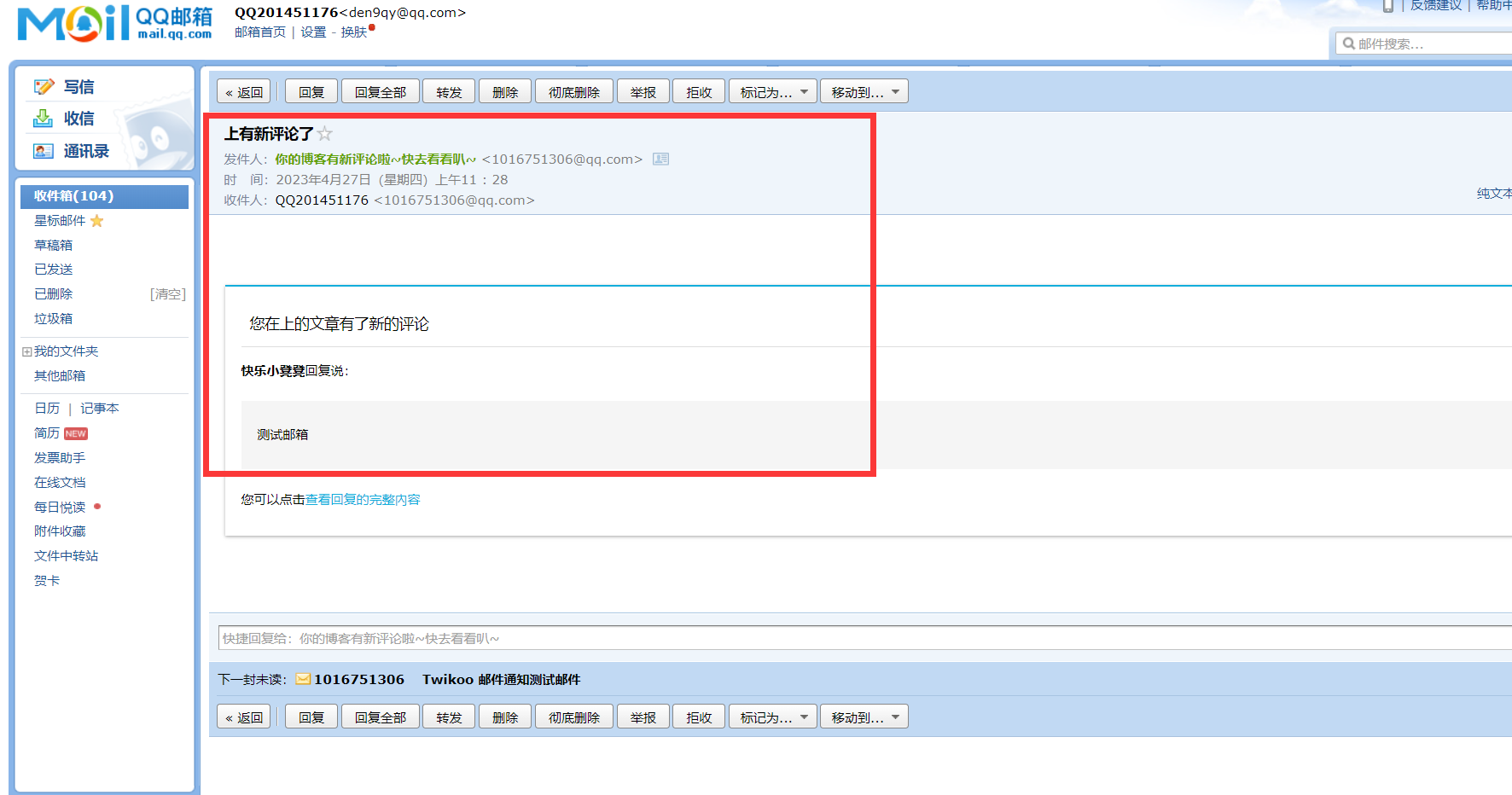
填写完成以后点击邮件通知测试,收到来自Twikoo的邮件就说明配置正确

到评论区发送一条评论就可以在邮箱收到提醒啦

配置图床
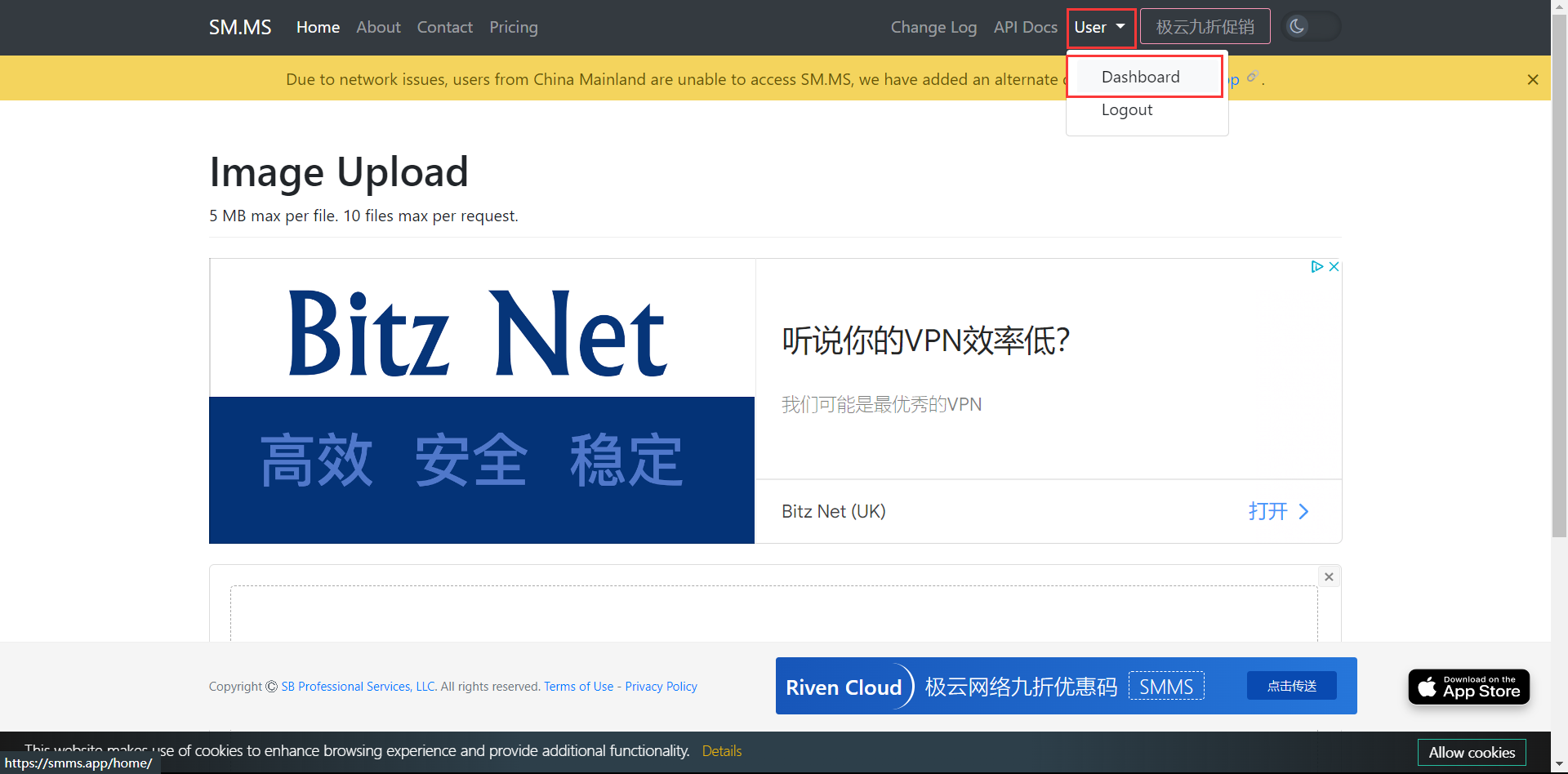
我使用的是smms图床,配置简单:SMMS
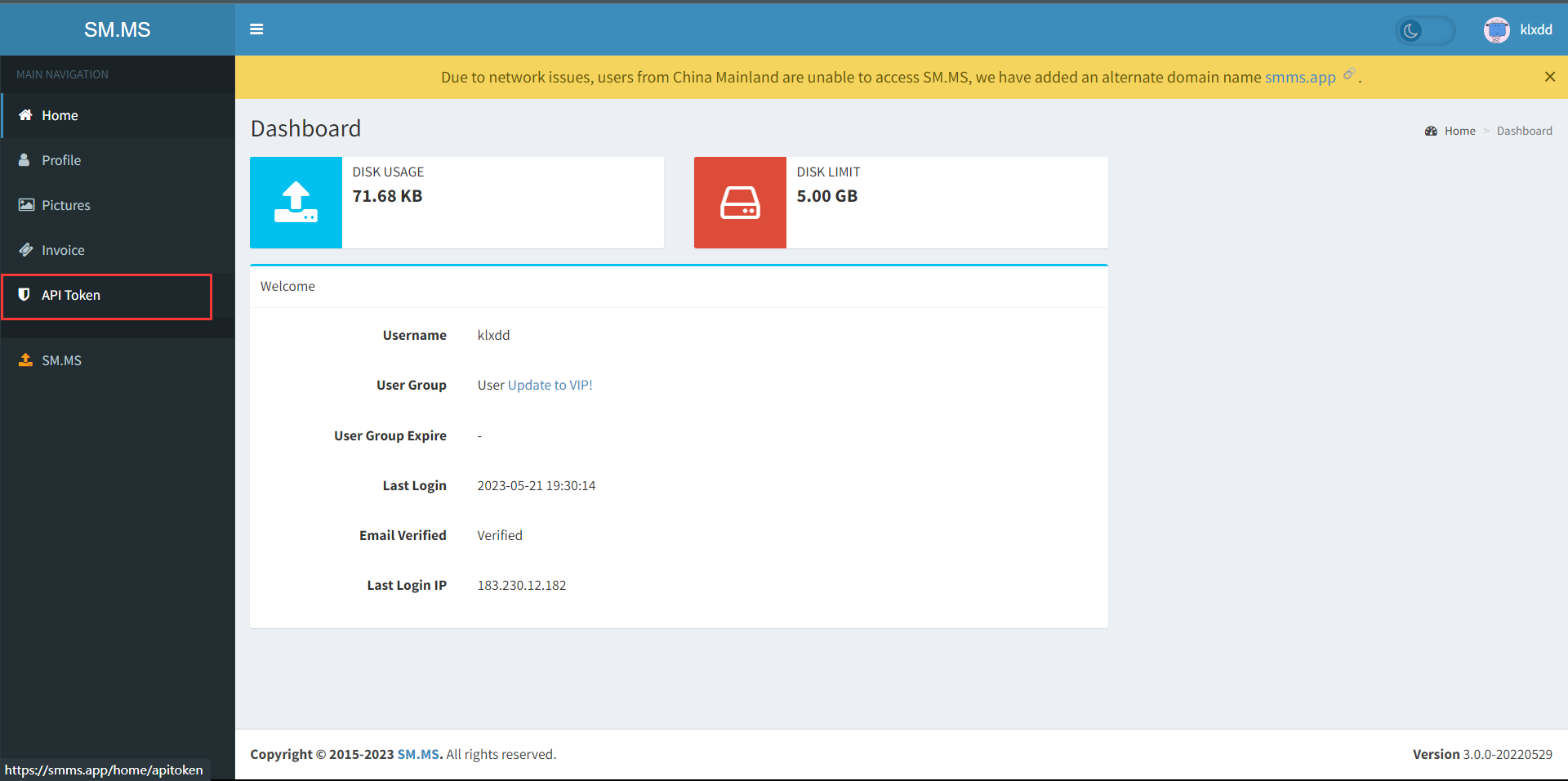
注册好以后点击上方的user->Dashboard

点击左侧栏目中的API Token并生成自己的API key后复制

打开自己的评论设置->配置管理->插件->在IAMGE_CDN中填入smms(或其他图床名称),在IMAGE_CDN_TOKEN填入刚刚生成的API key->保存并刷新