博客自定义页脚
前言
转载自:唐志远の博客
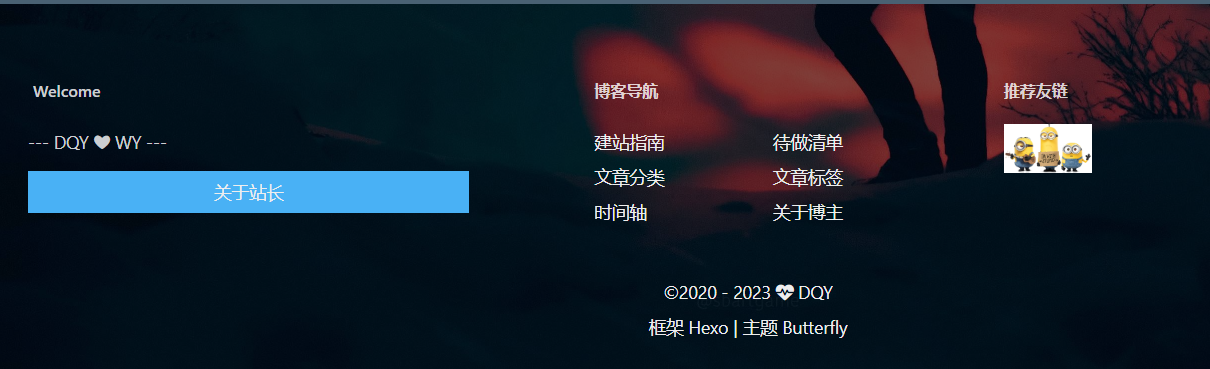
效果预览

ps:升级版页脚请移步:页脚美化
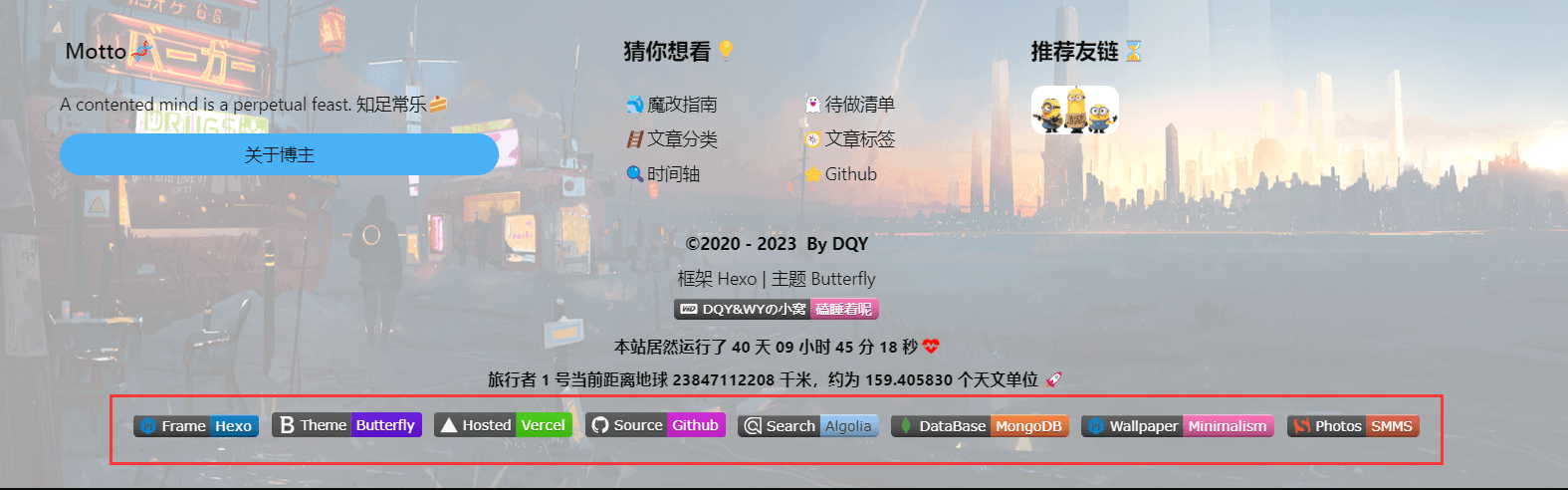
升级版效果预览

步骤
直接将
BlogRoot/themes/butterfly/layout/includes/footer.pug中的所有代码替换为如下代码并自行修改内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47#footer-wrap
#ft
.ft-item-1
.t-top
.t-t-l
p.ft-t.t-l-t Welcome
.bg-ad
div
| --- DQY ❤ WY ---
.btn-xz-box
a.btn-xz(href='https://www.dqywy.top/about/') 关于站长
.t-t-r
p.ft-t.t-l-t 博客导航
ul.ft-links
li
a(href='https://www.dqywy.top/categories/博客/') 建站指南
a(href='https://www.dqywy.top/ToDoList/') 待做清单
li
a(href='https://www.dqywy.top/categories/') 文章分类
a(href='https://www.dqywy.top/tags/') 文章标签
li
a(href='https://www.dqywy.top/archives/') 时间轴
a(href='https://www.dqywy.top/about/') 关于博主
.ft-item-2
p.ft-t 推荐友链
.ft-img-group
.img-group-item
a(href='http://47.109.96.67:4000/')
img(src='https://s1.ax1x.com/2023/05/07/p9wAPit.jpg' alt='狗墙')
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright!= `©${theme.footer.owner.since} - ${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
else
.copyright!= `©${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
if theme.footer.copyright
.framework-info
span= _p('footer.framework') + ' '
a(href='https://hexo.io')= 'Hexo'
span.footer-separator |
span= _p('footer.theme') + ' '
a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`打开
Blog\source\css\custom.css,缺少的文件夹或文件直接创建即可,添加下列代码ps:下列代码的第7行,注释掉->白天模式文字为黑色,黑夜模式文字为白色;不注释掉->白天黑夜均为你自定义的颜色1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
/* 自定义底部 start */
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
/*color: rgb(255 255 255 / 80%) !important;*/
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 10px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
cursor: pointer ;
}
.btn-xz:hover {
text-decoration: none ;
}
.btn-xz-box:hover .btn-xz {
background-color: #6f42c1;
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 ;
}
.ft-links li a {
display: inline-block ;
width: 50%;
cursor: pointer ;
}
.ft-links li a:hover {
text-decoration: none ;
color: #6f42c1 ;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 0.8rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 14px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
cursor: pointer ;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% ;
}
.ft-item-2 {
flex-basis: 100% ;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% ;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% ;
}
}
/* 自定义底部 End */将上述代码中的
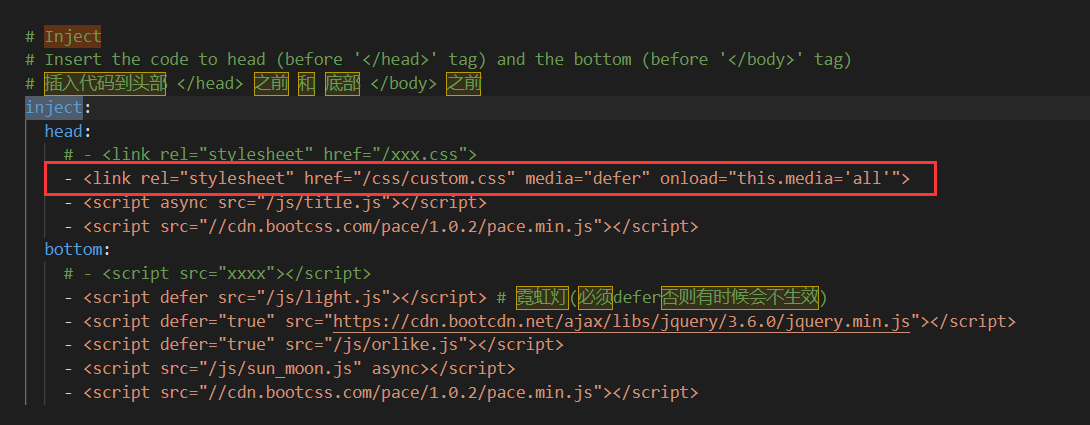
#6f42c1换成你的主题色,引入custom.css: 打开主题配置文件_config.butterfly.yml搜索inject找到head头部:1
- <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">

hexo三连查看效果即可
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 快乐小凳凳!
评论