前言 转载自:博客添加待办清单页 | 轻笑Chuckle (qcqx.cn)
效果预览
实现过程 新建Blog\themes\butterfly\layout\includes\page\todolist.pug并添加下列代码
注意:请将下列代码第二行中的/img/todo.webp替换为你想要展现的图片路径
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 #todolist-box .page-top-card(style='background-image: url(/img/todo.png);') .content-item-tips 想做清单 span.content-item-title ToDoList .content-bottom .tips 要做的事还有很多,想做的事源源不断 #todolist-main #todolist-left each i in site.data.todolist if i.seat == 'left' .todolist-item h3.todolist-title=i.class_name ul.todolist-ul each item in i.todo_list li.todolist-li if item.completed i.fa-regular.fa-circle-check else i.fa-regular.fa-circle span=item.content #todolist-right each i in site.data.todolist if i.seat == 'right' .todolist-item h3.todolist-title=i.class_name ul.todolist-ul each item in i.todo_list li.todolist-li if item.completed i.fa-regular.fa-circle-check else i.fa-regular.fa-circle span=item.content
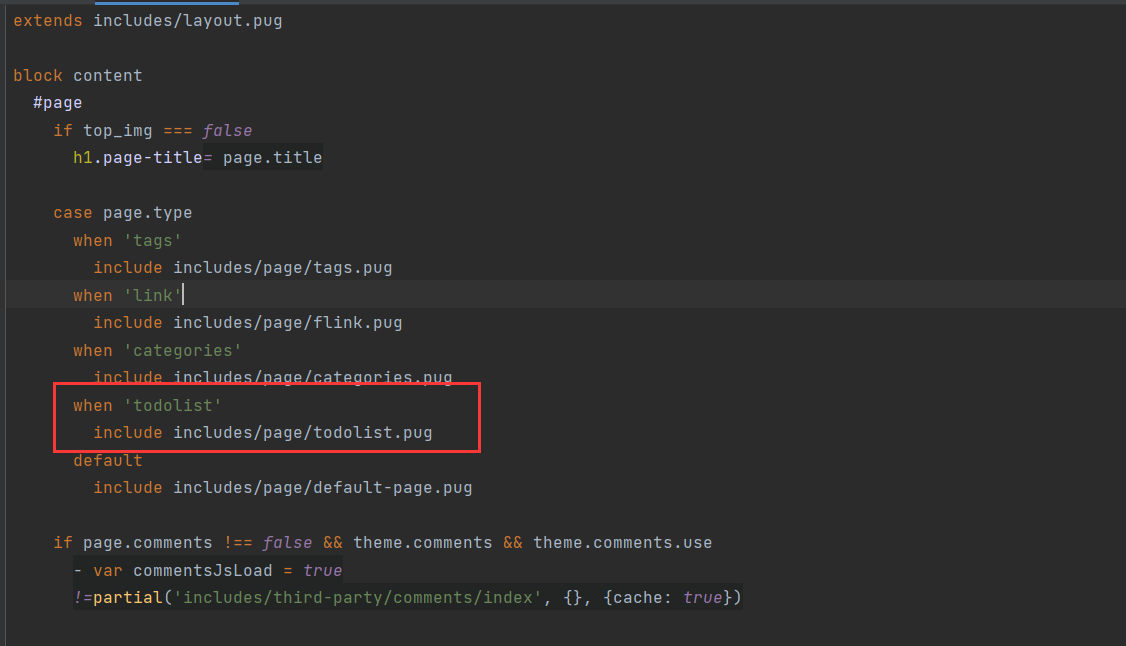
修改Blog\themes\butterfly\layout\page.pug,将下列代码添加到如图所示的位置,注意缩进
1 2 when 'todolist' include includes/page/todolist.pug
新建Blog\source \ _data\todolist.yml,清单内容请自行修改,completed为true代表已完成
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 - class_name: 想做的项目 seat: left todo_list: - content: 个人主页 completed: false - content: 公众号 completed: false - class_name: 想看的书 seat: left todo_list: - content: 《毛泽东选集》 completed: false - content: 《86不存在的战区》 completed: false - class_name: 想买的东西 seat: left todo_list: - content: 小米平板5pro completed: true - content: 致态固态硬盘 completed: true - class_name: 想学的技术 seat: right todo_list: - content: Vue2/Vue3 completed: false - content: Electron completed: false - class_name: 想去的地方 seat: right todo_list: - content: 桂林 completed: true - content: 杭州 completed: false
打开Blog\source\css\custom.css并在末尾添加下列代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 #todolist-box { margin : 0 10px ; } #todolist-main { display : flex; flex-direction : row; flex-wrap : wrap; justify-content : center; margin : 16px 0 10px ; } #todolist-main li { list-style :none; font-size : 17px ; } #todolist-main ul { margin : 0 ; padding : 0 ; } #todolist-left { width : 50% ; padding : 0 8px 0 0 ; } #todolist-right { width : 50% ; padding : 0 0 0 8px ; } .todolist-item { position : relative; background : #fae4df ; border-radius : 12px ; padding : 10px 1rem 1.2rem ; border : 2px dashed #f7a796 ; margin-bottom : 1rem ; } [data-theme=dark] .todolist-item { background : #242424 ; border : 2px dashed #51908b ; } li .todolist-li i { margin-left : 10px ; } h3 .todolist-title { margin : 0 !important ; border-bottom : var (--todo-border); } li .todolist-li { border-bottom : var (--todo-border); font-weight : normal; } .todolist-li span { margin-left : 5px ; } @media screen and (max-width :700px ){ #todolist-left ,#todolist-right { width : 100% ; padding : 0 ; } } .page-top-card { background-size : cover; background-position : center; height : 20.5rem ; padding : 10px 2.7rem ; border-radius : 20px ; color : white; position : relative; } .page-top-card span .content-item-title { font-size : 2.3em ; font-weight : bold; line-height : 1.2 ; font-family : STZhongsong,'Microsoft YaHei' ; } .page-top-card .content-bottom { display : flex; justify-content : space-between; align-items : center; position : absolute; width : calc (100% - 5.4rem ); bottom : 1rem ; } [data-theme='dark' ] .page-top-card { opacity : .92 ; }
新建页面:在Blog根目录打开Git Bash,输入下列代码
1 hexo new page "ToDoList"
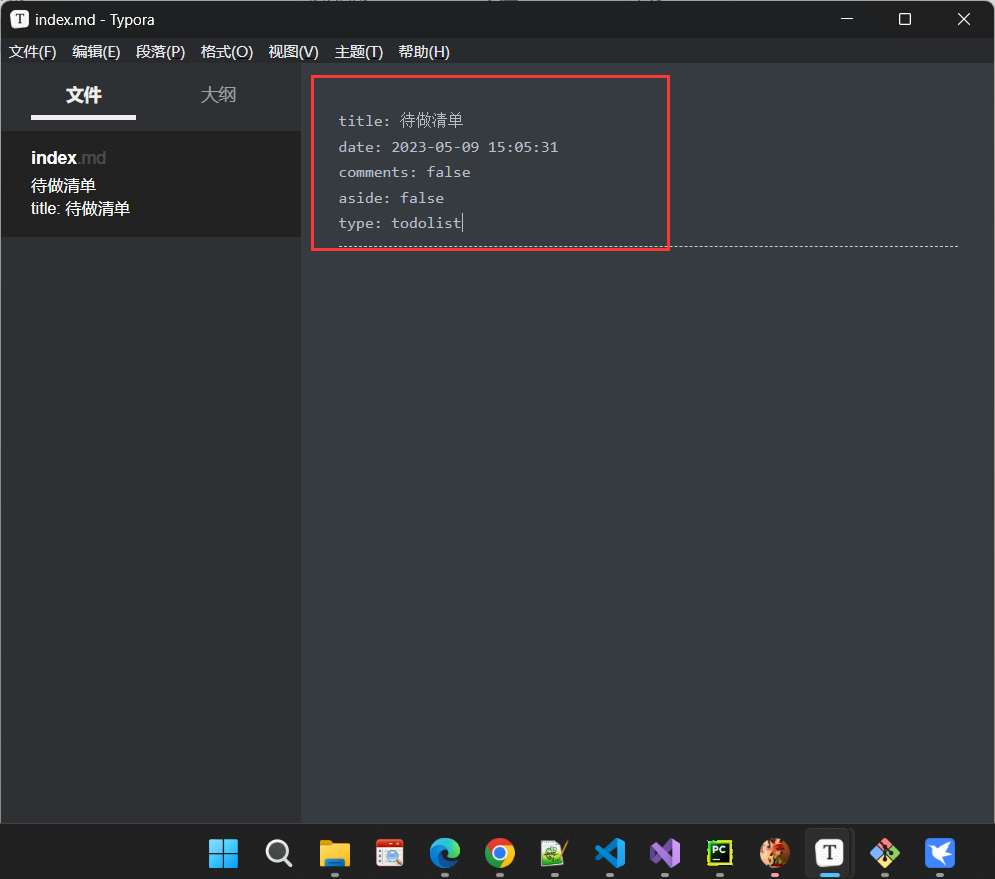
修改front-matter
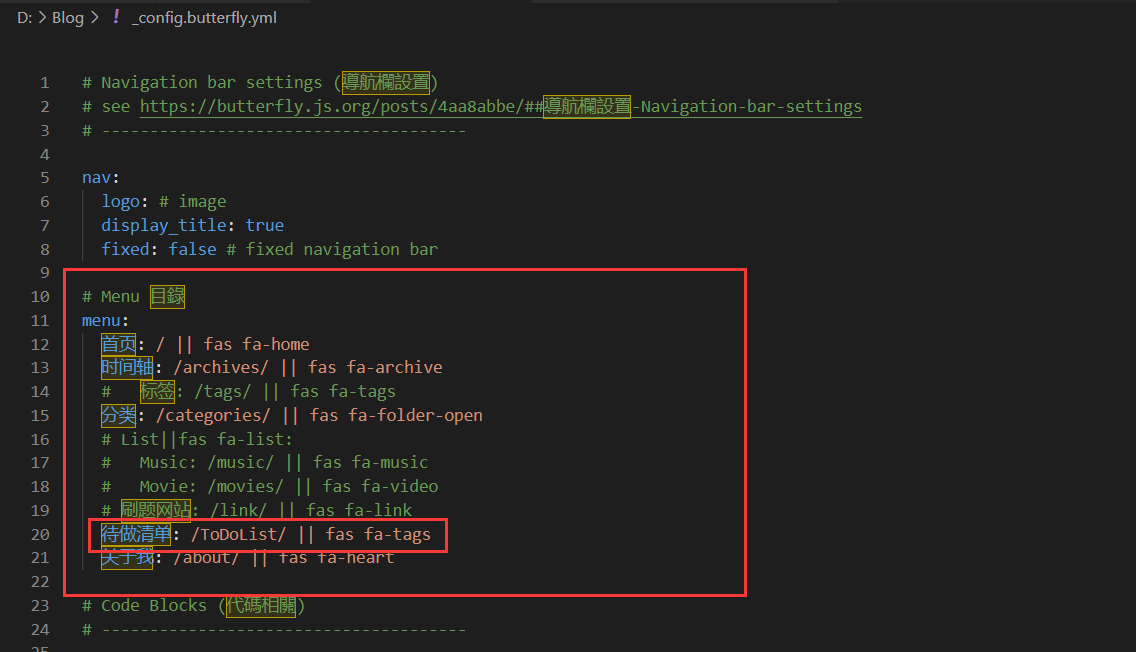
添加到导航菜单
打开主题配置文件_config.butterfly.yml,图标我用的是标签的图标,因为我的标签页没有启用,你可以更换成自己想要的
hexo三连 1 hexo cl && hexo g && hexo s