前言
参考自:为你的Butterfly添加顶部加载进度条
效果预览
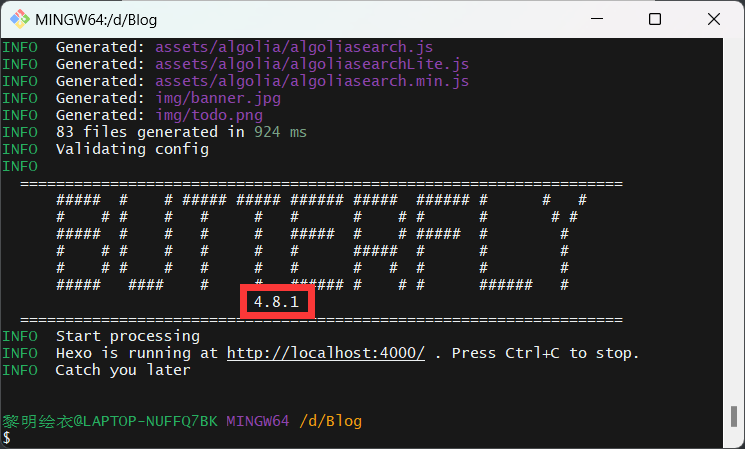
查看butterfly版本

4.5.0及以上版本主题已内置 pace.js 无需再次引入,打开主题配置文件_config.butterfly.yml搜索preloader并按下列格式修改,修改完直接hexo三连即可
1
2
3
4
5
6
7
8
| preloader:
enable: true
source: 2
pace_css_url: https://fastly.jsdelivr.net/gh/xlenco/JS-X@main/pace.js/pace.css
|
4.5.0版本以下需要引入css
新建Blog\source\css\custom.css,缺少的文件夹或文件直接创建即可,添加下列代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| .pace {
pointer-events: none;
user-select: none;
z-index: 2;
position: fixed;
margin: auto;
top: 4px;
left: 0;
right: 0;
height: 8px;
border-radius: 8px;
width: 6rem;
background: #eaecf2;
overflow: hidden;
}
.pace-inactive .pace-progress {
opacity: 0;
transition: 0.3s ease-in;
}
.pace.pace-inactive {
opacity: 0;
transition: 0.3s;
top: -8px;
}
.pace .pace-progress {
box-sizing: border-box;
transform: translate3d(0, 0, 0);
position: fixed;
z-index: 2;
display: block;
position: absolute;
top: 0;
right: 100%;
height: 100%;
width: 100%;
background: #49b1f5;
background: linear-gradient(
to right,
rgb(18, 194, 233),
rgb(196, 113, 237),
rgb(246, 79, 89)
);
animation: gradient 2s ease infinite;
background-size: 200%;
}
|
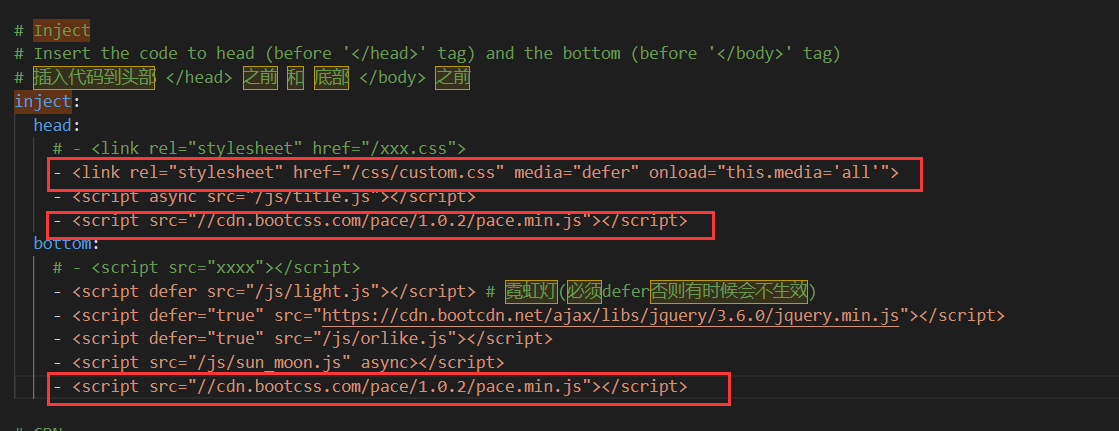
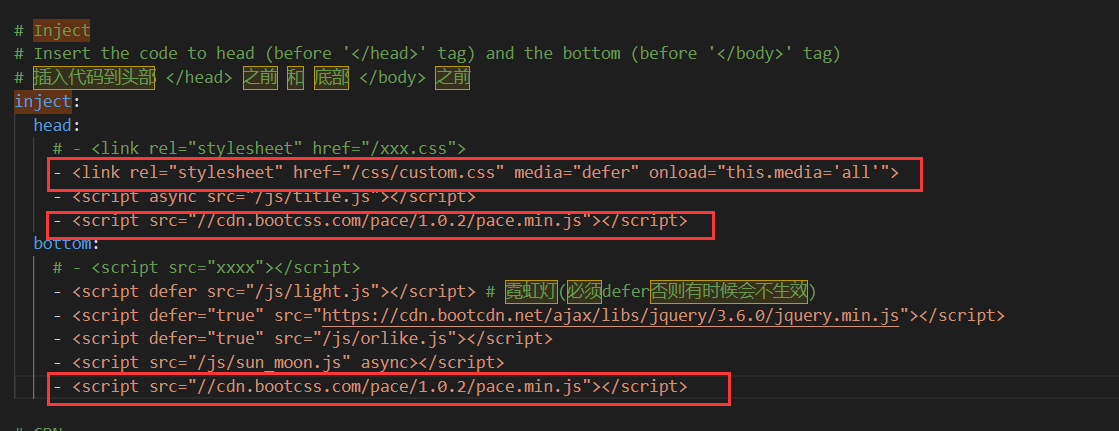
引入CSS与JS
1
2
| - <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">
- <script src="//cdn.bootcss.com/pace/1.0.2/pace.min.js"></script>
|

hexo三连查看效果即可