Hexo集成Algolia实现网站搜索引擎
创建 Alogolia Index
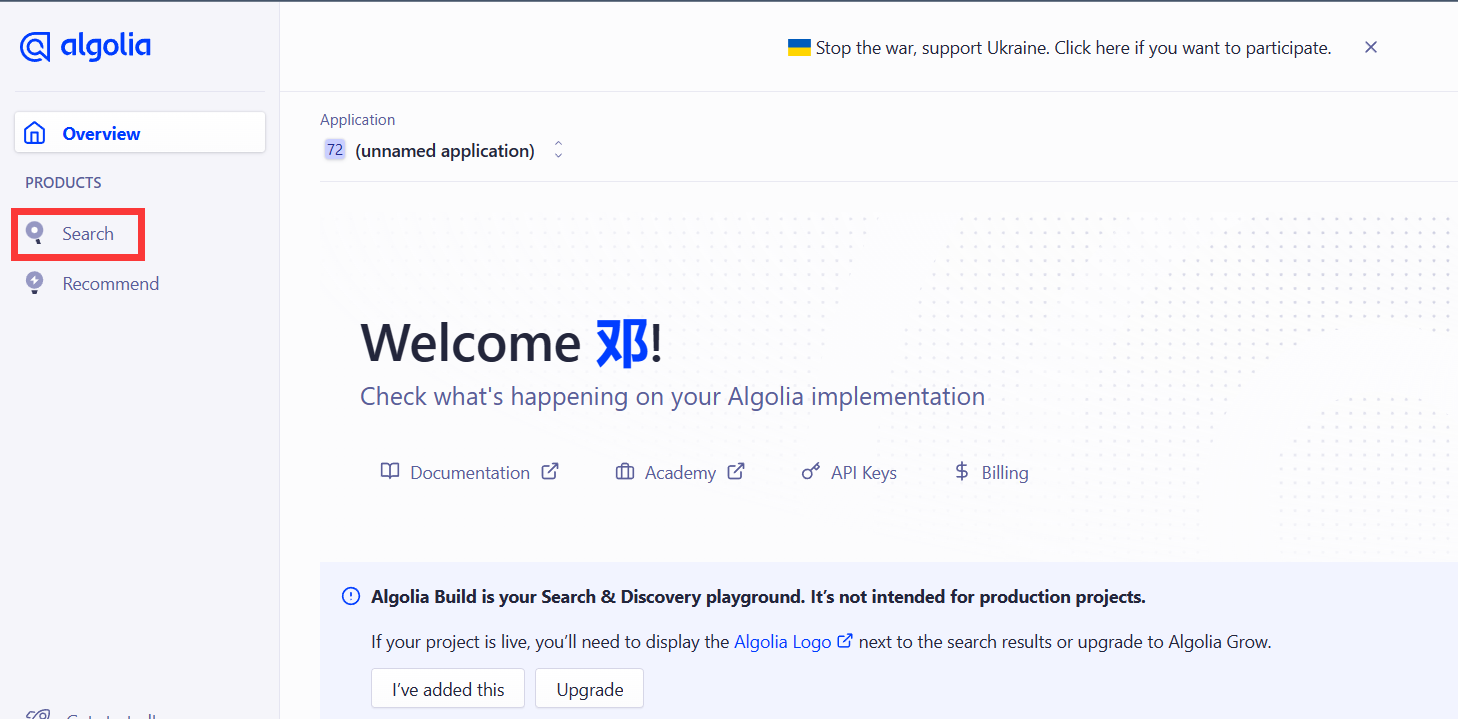
首先登陆进入 Algolia 官网,我们可以使用 GitHub 或 Google 帐号登录。

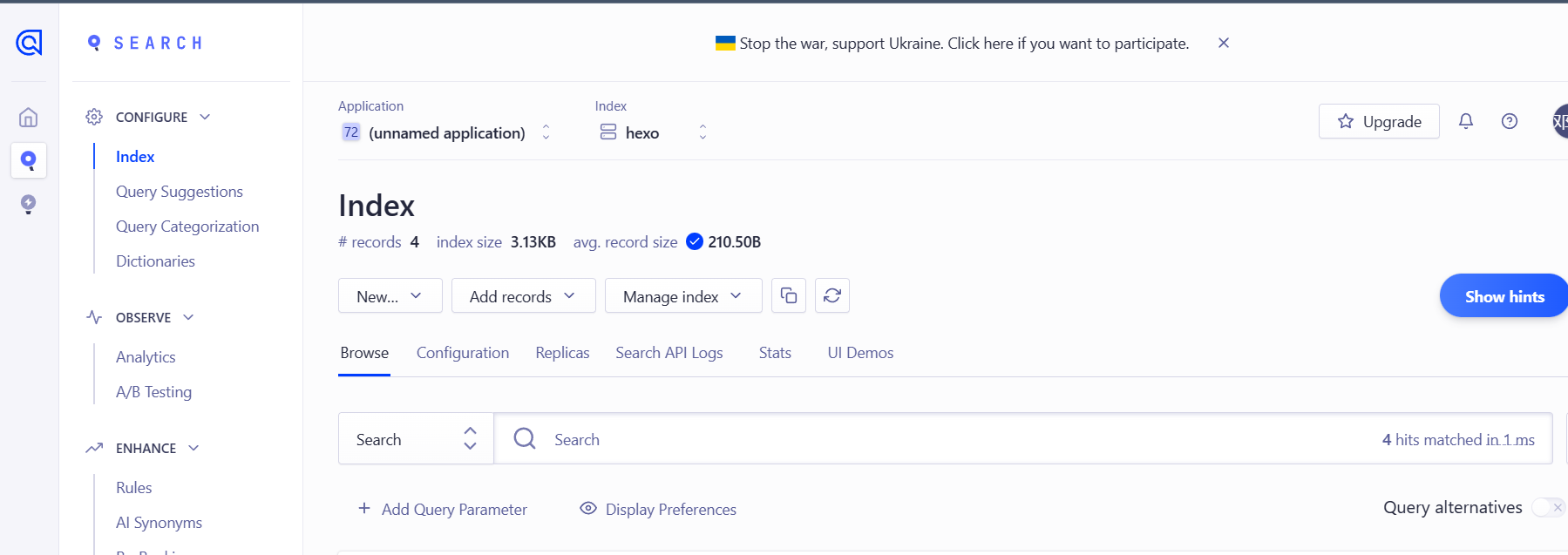
创建一个Index,随便取一个名字

配置API Key
接下来我们需要配置 Algolia——API Keys 到我们自己的 hexo 站点中,关联两者,使得 Algolia 能够搜集我们 hexo 站点的数据通过 API 发送给 Aloglia
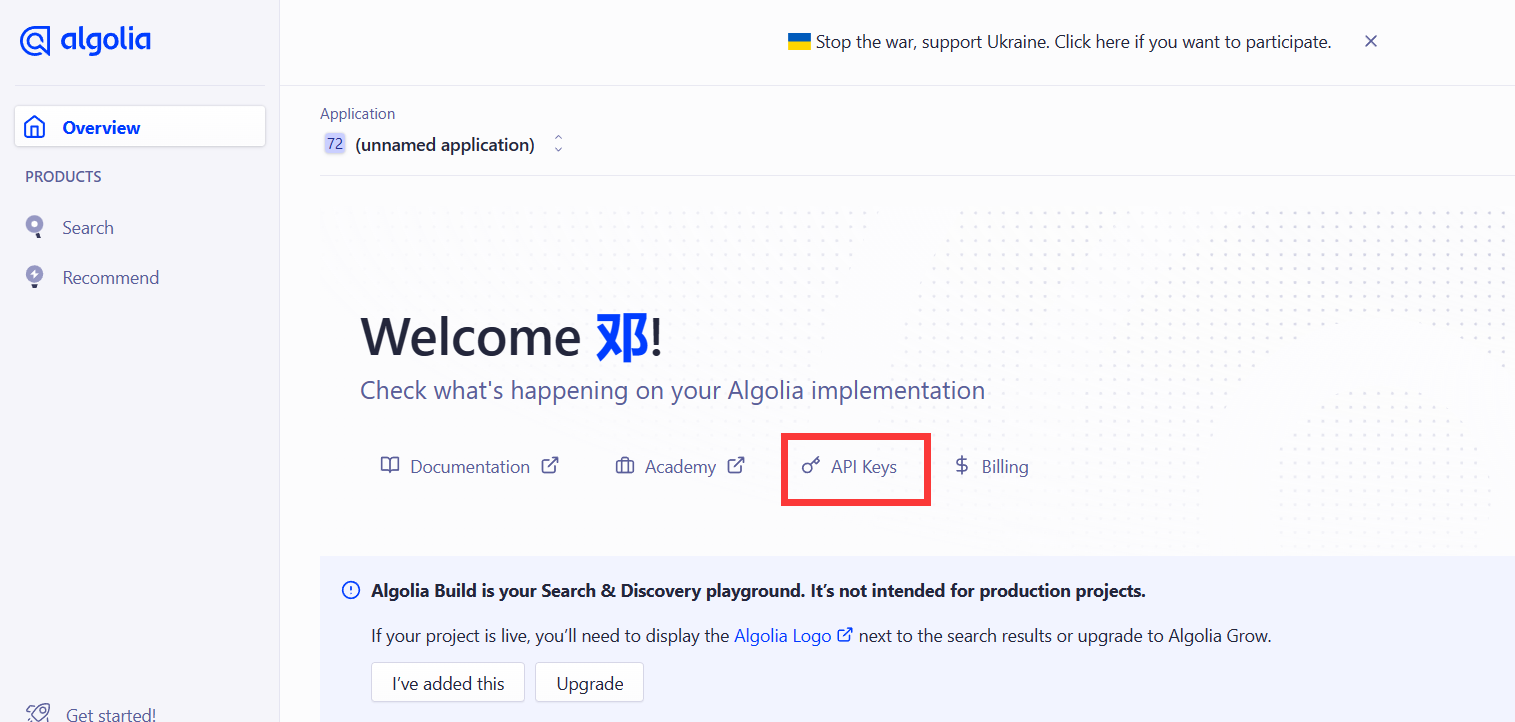
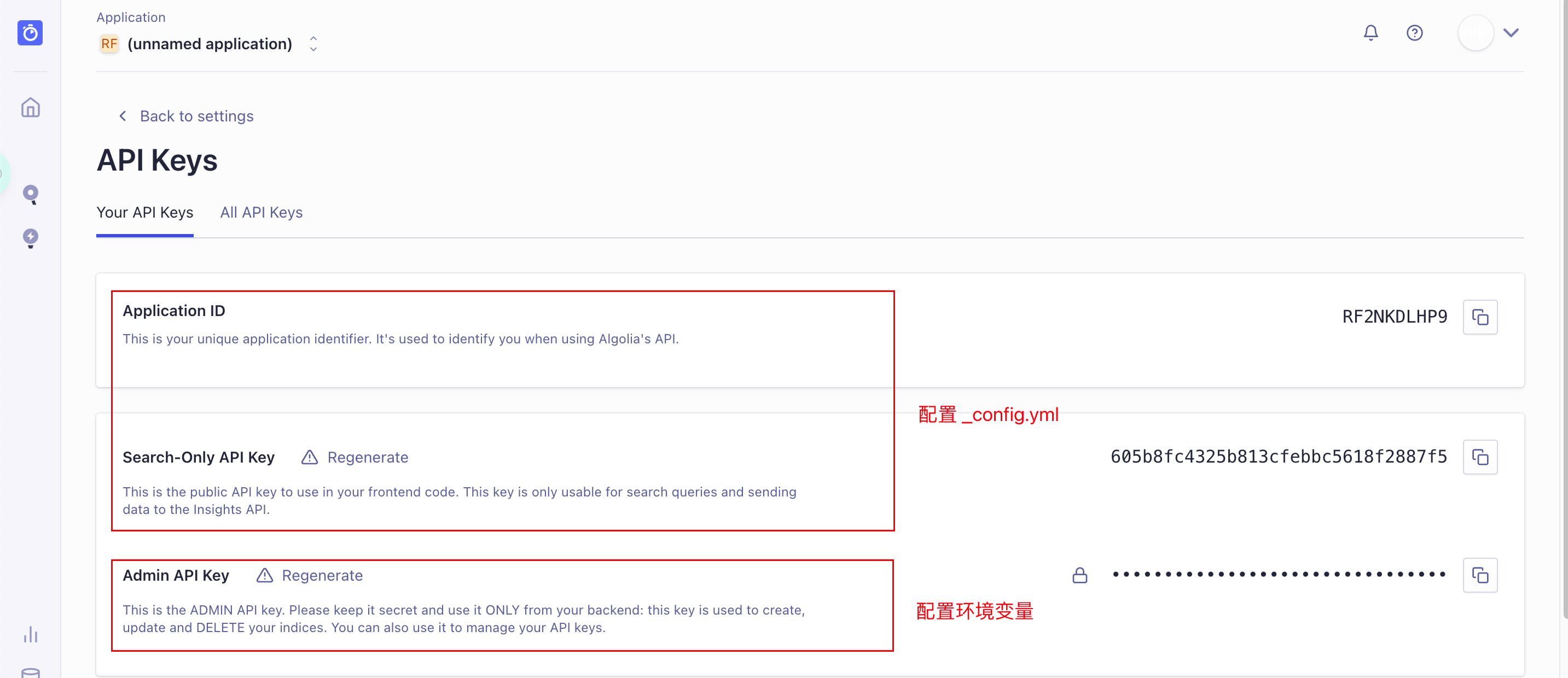
回到首页打开API Keys,其中的 Application ID 、Search-Only API Key、Admin API KEY信息将会被用到


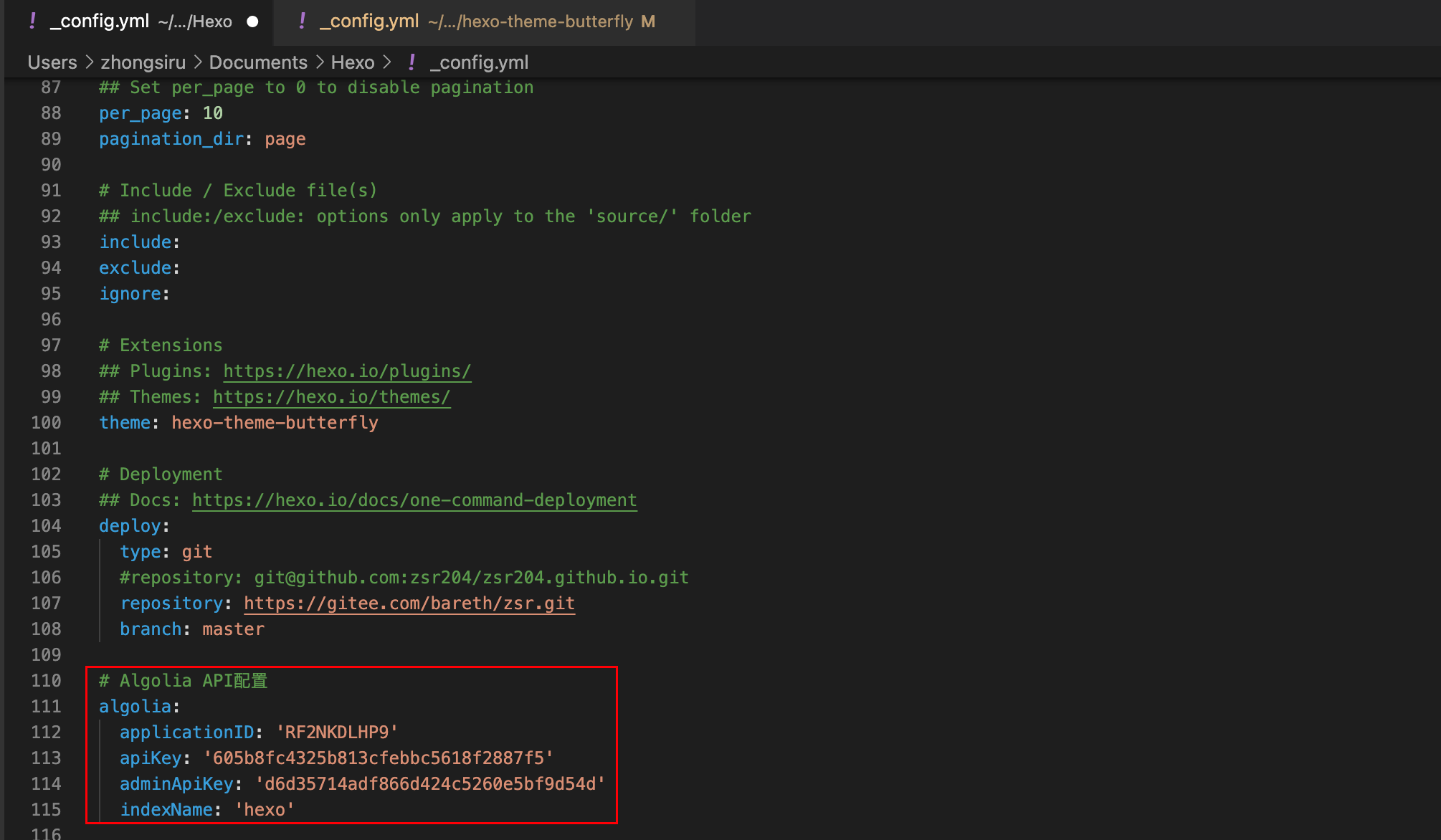
首先我们需要修改Blog根目录下的 _config.yml:
1 | algolia: |

然后我们需要配置一个名称为 HEXO_ALGOLIA_INDEXING_KEY,内容为 Alogolia 网页中 Admin API KEY 的环境变量,在Blog根目录下进行Git Bash并输入下列命令:
1 | export HEXO_ALGOLIA_INDEXING_KEY=你的Admin API KEY |
通过 Hexo Aloglia 获取站点数据
前面我们创建了 Index,但是此时为空,不包含任何数据。我们需要安装 Hexo Aloglia 扩展,这个扩展的功能是搜集站点的内容并通过 API 发送给 Aloglia
1 | npm install --save hexo-algolia |
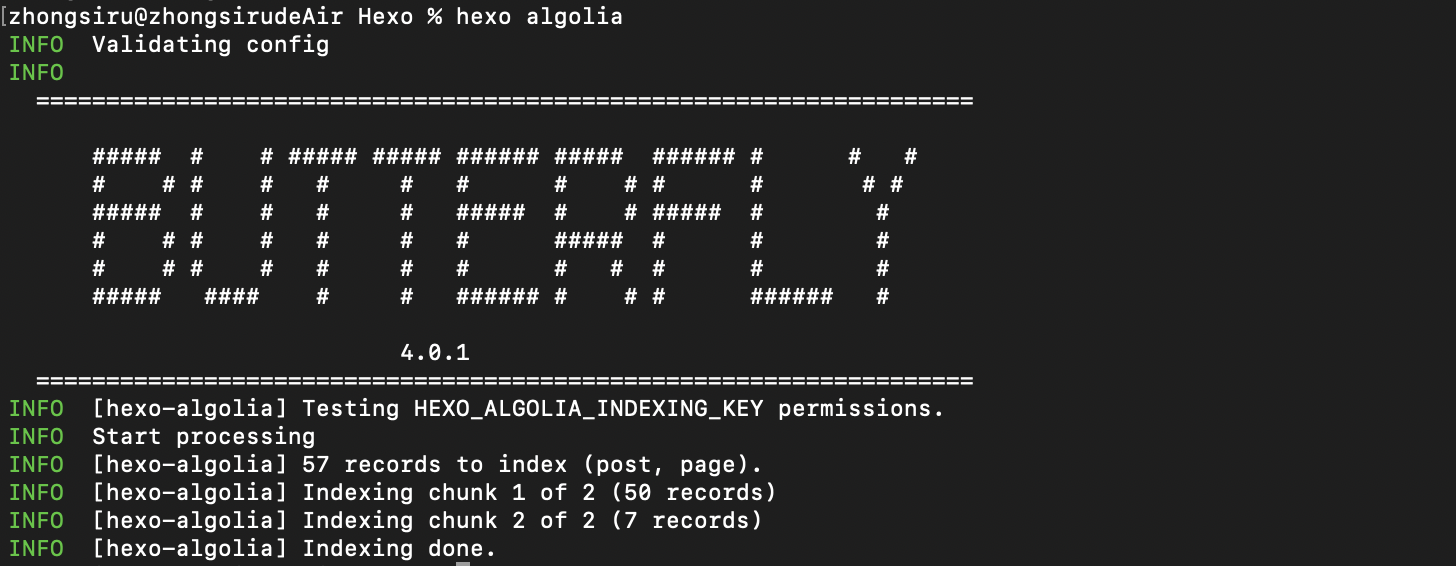
安装完成后,在 hexo 站点根目录下执行下列命令来搜集数据更新到我们刚创建的 Index 中:
1 | hexo algolia |

如上图所示则代表成功将 hexo 站点中的数据发送到了 Alogolia 的 Index 中,我们可以在网页中看到所有的数据
主题集成Algolia:
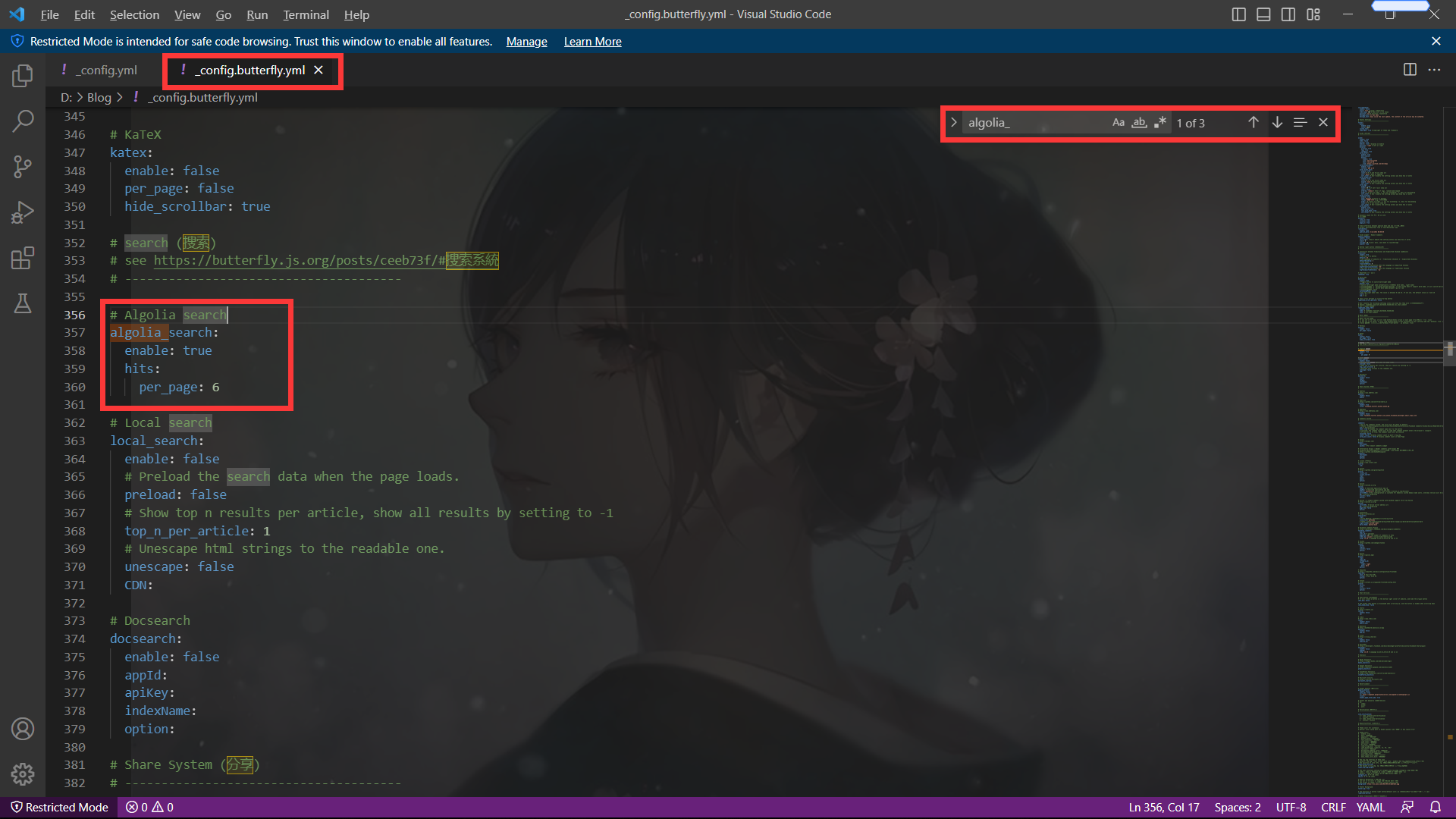
更改主题配置文件的_config.yml(注意是主题配置文件的_config.yml,我的是Blog/themes/butterfly目录下的,不是Blog根目录的_config.yml),找到 Algolia Search 配置部分(文件当中有,直接搜索),将enable 改为true 即可:
1 | # Algolia search |

修改搜索目录
之前一直没改站点URL,昨晚折腾到一点过也没搞好,今早遇到大佬指点才解决
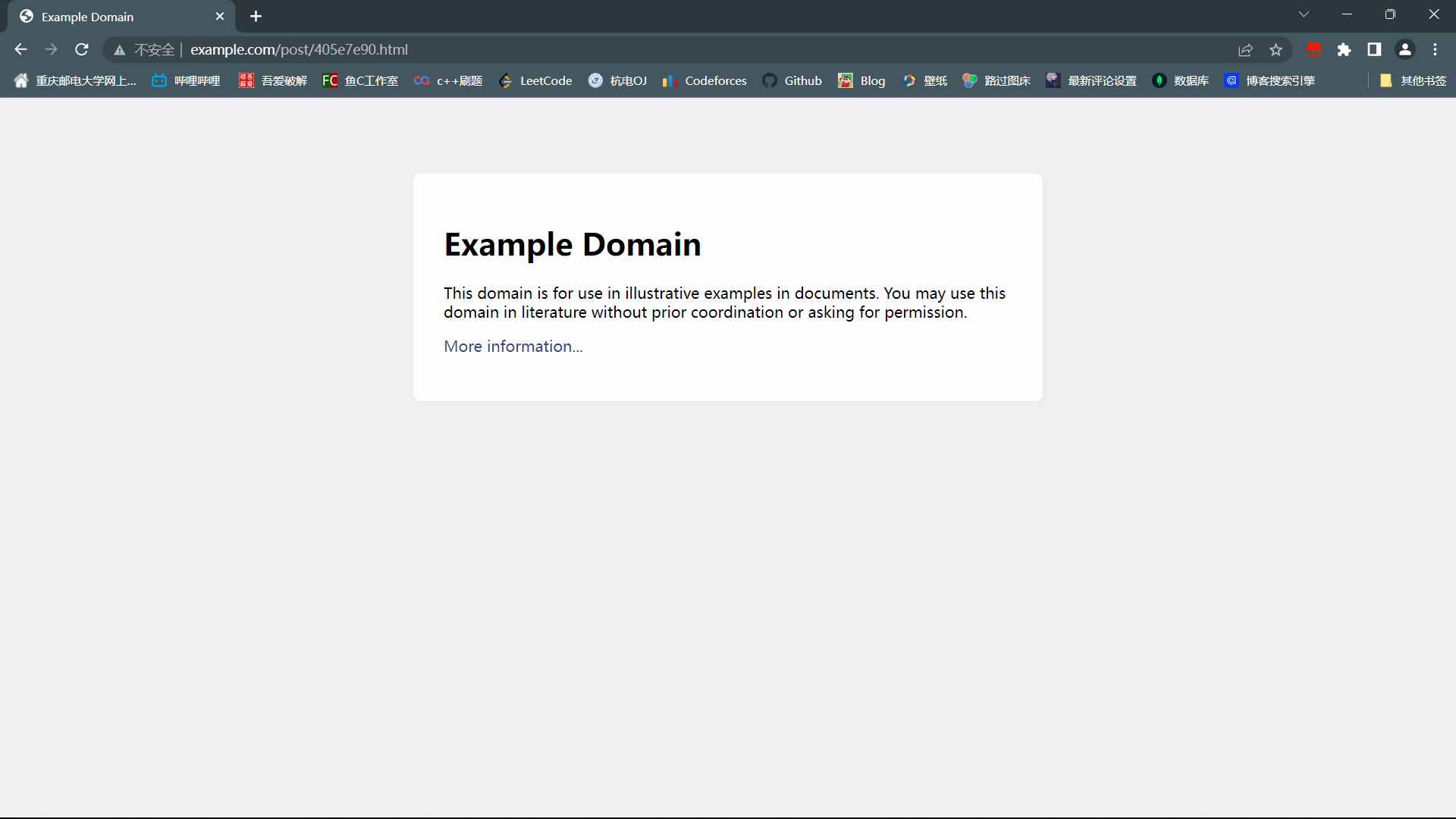
如果你能搜索到对应文章但是点击搜索记录却是这样的页面

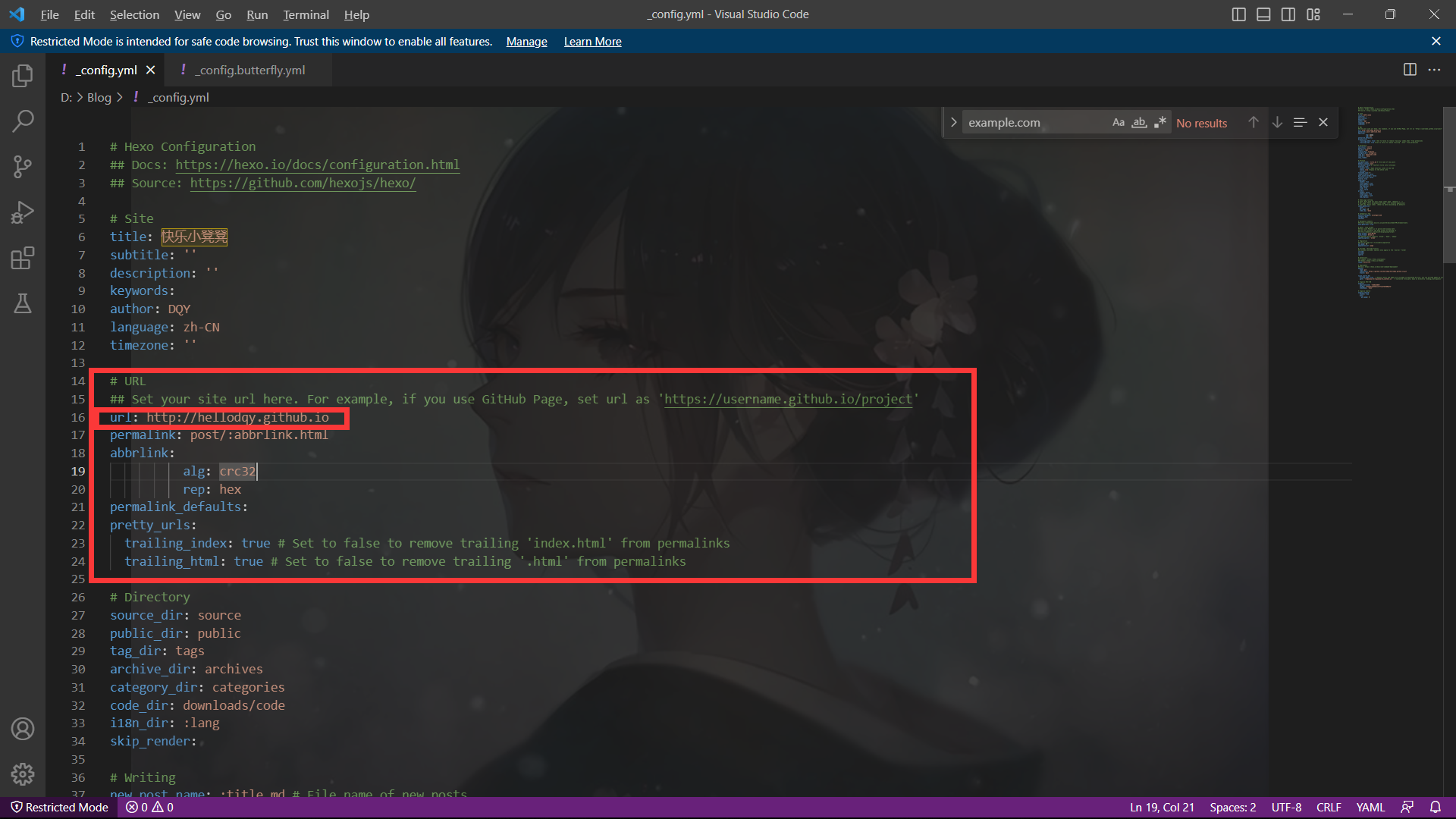
那应该是你的站点URL没有修改,打开Blog根目录下的_config.yml,将Url里面的网址修改为你的域名

重新部署
1 | hexo cl && hexo g && hexo s |
注意:每次对网站内容修改以后都需要更新Algolia
1 | hexo algolia |
